This week’s Articulate challenge is to use a template to create a game. It’s actually a free template I created from a German drinking game I made for another challenge – so we know each other pretty well by now.
My Goals
I challenged myself to:
- Make it potentially usable for a client.
- Stay true to the template.
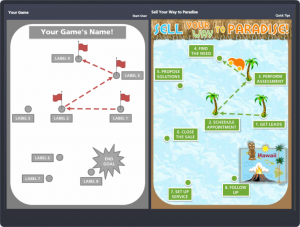
I’m working on an outside sales training project for a client right now, so a traveling salesperson moving across a game board and working his way towards a big prize (they’ve been known to send their top people to Hawaii) seemed spot-on.

Mai Tai Progress Meter
Waiter, there’s some freight in my drink
The biggest challenge was figuring out when to use company design elements versus game design elements. For example, in the mai tai progress meter the ice cubes were originally little cardboard packages themed for the company.
They still made clinking sounds like ice cubes, which entertained me, plus it was a great blend of company and game elements. But in the end it was a lot more refreshing and rewarding to see ice cubes amassing in my glass rather than pieces of freight. (Who knew?)

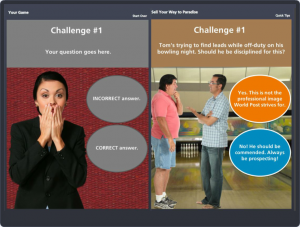
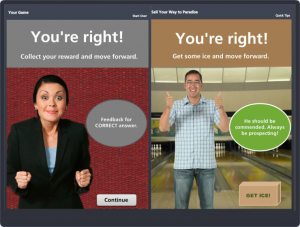
Challenge Screen
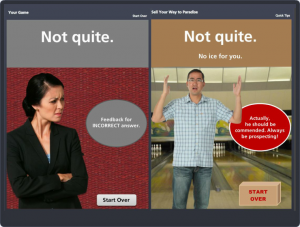
Realistic Challenges
For the challenges I used background images and realistic situations to add more context and meaning.
See it in action!
You can see my sales game right here, and if you’d like to see what others are coming up with this week, keep an eye on the comments section of David Anderson’s blog right here.
(You can play along too, you know!)
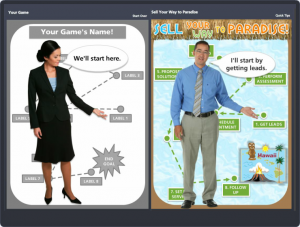
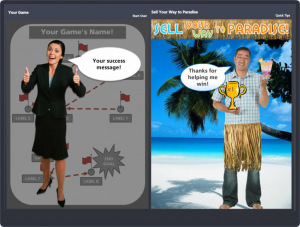
Before & After
By the way, here are some side-by-side comparisons of the template screens versus my finished game screens. Click on any of them for a larger view.

Introduction








This is great, Jackie. I’m a big fan of re-purposing templates and past design. Not only to make great new courses and games in less time but also as a learning tool for designers that may not know all of the ins and outs of Storyline. This is a great example of preserving the original functionality with a completely new visual design. Really nicely done. As always, thank you for sharing your beautiful and creative work!!
Thank you so much, Natalia! I haven’t done a lot of re-purposing in the past, so this has been a good exercise for me. Your comments and a before-and-after tweet from David reminded me of the value of before-and-after views for this one, so I just added a passel of those to the post. Thank you for the reminder! I can’t tell you how much I appreciate your comments.
Just wanted to say THANK YOU again for sharing your template and ideas with the community. It’s inspiring to see what folks are sharing based on your original template. I’m going to work more of these types of makeovers into the challenges.
You’re so welcome, David – and thank YOU for facilitating it all and giving us such a great playground to make it happen. I love what everyone’s sharing too – it’s beyond gratifying to see such creativity. I think more challenges like this would be fantastic. Great idea!!
I love it, thank you for sharing. I have one question – how do you handle the basic information that must be presented, but might overwhelm a game?
Hi Wendy.
You’re so welcome! I’m not sure how you were thinking of using this, but if it’s being used to reinforce knowledge gained from a course, the mass of information the learner would need would be in that course and then they could be directed to this game.
If you’re treating this as a standalone piece, you can include additional information in a couple of ways. First, you could have some intro screens that lead up to the game, but to retain the game feel I’d suggest adding information in the player. You’ll notice I added a tab to the player called “Quick Tips”, which shows information in a light box. In this case, those are the answers to the game questions and I only included them to help people navigate this demo.
In real life you could put whatever information you wanted there. Doing something like that might be a good way to introduce a job aid, for example. For my sales training, I could put one or all of the sales brochures up in the player tab and then ask game questions that require the learner to refer to those brochures and interpret or apply that information.
Does that help at all? Thanks for your question, Wendy!
Thank you Jackie – that does answer my question. I was thinking along those lines, but didn’t want the intro slides or to overwhelm the game. It is a compliance course, so there is required info needed, but I really like the idea of having the participant “pull” the info needed to get the correct answer. Thank you again for your quick response!
You’re so welcome, Wendy! I’m sure there are a million ways to do it, but to me using the “pull” strategy would be clean and easy – both for you and your learners. Good luck and have fun. I’m sure it’ll be great!