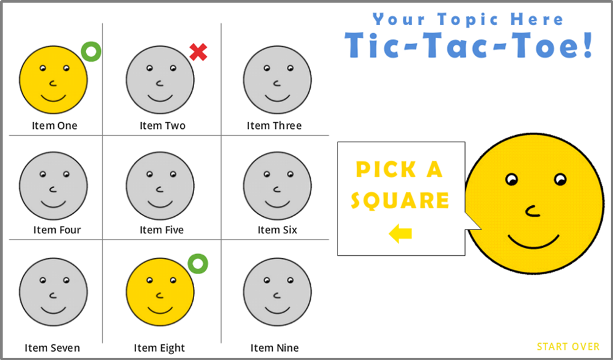
I made a punctuation tic-tac-toe game this week for an ELHChallenge. Folks liked it and wanted to know how it was built, so I made it into a game template to share. I’ve replaced the images with a generic smiley face from Microsoft clipart, standardized the colors, and put in placeholder text – but other than that you’ve got the original file.
Tips to Help You Customize It
- Download it: Grab it on the download page.
- Tic-Tac-Toe Grid: The lines are on the master slide. To change it go to View > Slide Master.
- Disabling Clicks on the Grid: To keep the user from clicking on a question they’ve already answered, I added an invisible rectangle on top of each grid image on the base slide named “disable 1”, “disable 2”, etc. The initial state is set to Hidden, but once a question has been answered the rectangle is triggered to go to a Normal (yet still invisible) state to block mouse clicks. If you choose to keep this functionality, be sure these disabling rectangles are in front of the grid images rather than behind them.
- Images: Replace them by right clicking on each and choosing “Change Picture”. Keep in mind you’ll be replacing them on the grid and on all 27 layers that include images. (There are also 8 results layers, but they don’t include images.)
- “Learn More” Buttons: On each feedback layer there’s a Learn More button that originally linked to a URL. I left the trigger intact, but if you’d like to use it you’ll need to update it with the link of your choice.
- Compare it to the Original: If you’re not sure what to put where, just compare it to the original game. That should clear it up.
Have Fun!
I hope you enjoy making your own game. If you have questions just let me know in the comments below!






 My first question in every new project is: “How will the learner use this information in the real world?” Then I try to design the piece from the learner’s post-course real-world point of view to show them why they’ll care about it and when where and how it’s going to come in handy. Using effective context can add lot of interest and learner motivation, too.
My first question in every new project is: “How will the learner use this information in the real world?” Then I try to design the piece from the learner’s post-course real-world point of view to show them why they’ll care about it and when where and how it’s going to come in handy. Using effective context can add lot of interest and learner motivation, too.