You’ll find the weekly Articulate E-Learning Heroes Challenges here.. Anyone can play along, and you never know what you’ll learn or who will inspire you! These are my entries.
#368: The Challenge of Progress
This week’s challenge is to show an example of using progress indicators to show learner status. I showed progress in keeping my demos alive.
.
#200: Lightboxing Some Art
This week’s challenge is to show an example of using lightboxes. I lit mine up with some of my favorite artists.
.
#199: A Yummy, Fresh and FREE Tabs Interaction!
This week’s challenge is to create a shareable tabs interaction. I picked some fresh fruit and served up a free download.
.
#198: Escape Room Game: When Birthday Parties Go Wrong
This week’s challenge is to create an escape-room-style game. In mine you’re not escaping a room as much as a very bad party.
.
#197: Dining Out in Italy: Do it for the Progress Bars and Badges
This week’s challenge is to show indicators of achievement in e-learning. Mine includes an Italian progress bar that serves drinks.
.
#196: Clowning Around with Adaptive Learning
This week’s challenge is to design an example of adaptive learning. Mine has you headed for clown college.
.
#195: E-Learning Avatars and Super Powers
This week’s challenge is to show ways to select and use avatars in e-learning. I gave mine some super powers, too.
.
#193: Using Storyline Blocks in Rise
This week’s challenge is to share an example of using Storyline blocks in Rise. Mine features a good thunderstorm.
.
#192: When Postcards Need Glossaries
This week’s challenge is to create a glossary for e-learning. Mine untangles German idioms causing some vacation confusion.
.
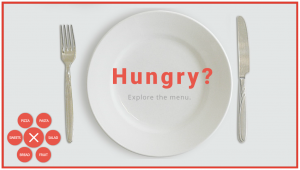
#189: Navigating a Tasty Circular Menu
This week’s challenge is to create a circular app-style navigation menu. You can use it to decide what’s for lunch, too!
.
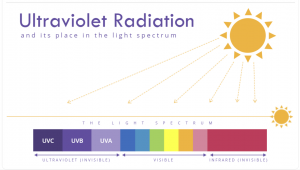
#186: Pantone’s Ultra Violet: Best Worn with Sunscreen
This week’s challenge is to feature Pantone’s color of the year: Ultra Violet. Don’t forget your sunscreen.
.
#178: Keep-It-Or-Toss-It Interaction
This week’s challenge is to come up with a simple keep-it-or-toss-it interaction. Mine features a good thunderstorm.
.
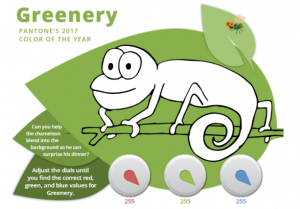
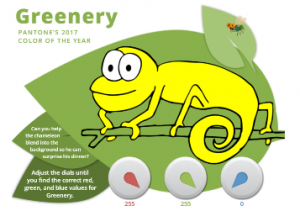
#154: Pantone’s Color of the Year
This week’s challenge is to show how to use Pantone’s new color of the year in e-learning. I dialed up a little guy who’s hungry for some green.
.
#153: Build and Share Your First Rise Course
This week’s challenge is to build something in Articulate 360’s new browser-based Rise tool. I buzzed through a Storyline makeover that was quick as can be(e).
.
#152: Combining Text and Images in E-Learning
This week’s challenge is to show how anthropomorrphic characters can be using in e-learning, so I took a meeting and this is what happened.
.
#151: Using Interactive Dials in E-Learning
This week’s challenge is to show how to use dials and knobs in e-learning. I combined it with the current Pantone challenge and dialed up some RGB deliciousness.
.
#150: Using Animated Timers in E-Learning
This week’s challenge is to share an example of how countdown timers can be used in e-learning. Mine helps you escape the kitchen and keep everybody happy.
.
#147: Accordion Interactions in E-Learning
This week’s challenge is to show how to use accordion interactions. Though mine looks more like a book – it started as an accordion template from ELH!
.
#113: Anthropomorphic Characters in E-Learning
This week’s challenge is to show how anthropomorphic characters can be using in e-learning, so I took a meeting and this is what happened.
.
#112: It’s a Turkish Video Slider!
This week’s challenge is to show ways to use video in e-learning. I took bit of video from a recent trip to Turkey and made it all slide.
.
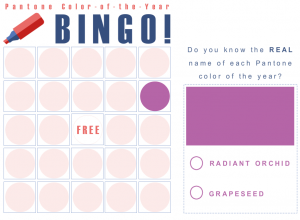
#111: It’s Pantone Color-of-the-Year Bingo!
This week’s challenge is to feature Pantone’s colors of the year, so I made a game about allllllll of Pantone’s colors of the year.
.
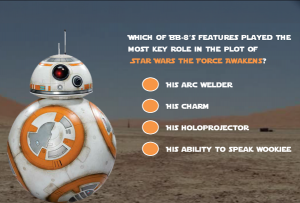
#110: Star Wars: The Droid Quiz Awakens
This week’s challenge is to make something Star Wars happen, so I booted up BB-8 and made a mini droid quiz.
.
#109: How Long Does It Take To Create E-Learning?
This week’s challenge is to share an instructional design job aid, so I turned one of my faves into a zippy little interaction.
.
#108: Show Your Work with ELH’s New Member Profiles
This week’s challenge is to add some of your work samples to your ELH member profile, then take a capture of it. So I did!
.
 #106: New! A Deliciously Frustrating E-Learning Cereal
#106: New! A Deliciously Frustrating E-Learning Cereal
This week’s challenge is to create an e-learning-themed cereal, so I channeled a bit of Toucan Sam and made some loops.
.
 #105: E-Learning Conversations
#105: E-Learning Conversations
This week’s challenge is to show e-learning conversations and I let Storyline’s characters take the lead.
.
 #104: Making a Simple Voiceover Portfolio
#104: Making a Simple Voiceover Portfolio
This week’s challenge is to put together an e-learning voiceover portfolio, so I rounded up some of my greatest hits and hit “play”.
.
 #103: What People Love & Hate About E-Learning
#103: What People Love & Hate About E-Learning
This week’s challenge is to make in interactive graphic about what people love & hate about e-learning, but I only saw love.
.
 #101: There’s an Atsumi for That!
#101: There’s an Atsumi for That!
This week’s challenge is to show how you use Articulate Storyline’s founding character Atsumi. She anchored my German drinking game template, so I had to give props.
.
 #100: Before & After Comparison: Is It Coffee Cake Yet?
#100: Before & After Comparison: Is It Coffee Cake Yet?
This week’s challenge is to create an interaction to explore before-and-after images.
.
 #99: Branching Scenarios
#99: Branching Scenarios
This week’s challenge is to show a branching scenario, so I came up with a scenario and let it branch.
.
#98: It’s Pantone Color-of-the-Year Bingo!
This week’s challenge is to create a bingo game, and I enlisted the help of Pantone’s colors of the year to keep things on trend.
.
#97: Santa Likes Switching Things Up, Too!
This week’s challenge is to come up with creative uses for buttons & switches, so I had Santa help me deliver a customizable greeting card.
.
 #96: It’s a Kid-U-Cational (+ Free!) Template
#96: It’s a Kid-U-Cational (+ Free!) Template
This week’s challenge is to create an education-themed template, and I thought I’d help you get ready for the science fair.
.
#95: Video Backgrounds to Enhance E-Learning
This week’s challenge is to use video backgrounds to make e-learning more engaging. With help from a yoyo and a beach, I did.
.
.
.
 #94: Interactive Video: An Intimate Conversation with Bert
#94: Interactive Video: An Intimate Conversation with Bert
This week’s challenge is to create an interactive video conversation, and I knew there was only one guy I wanted to call.
.
 #93: Grabbing Attention & Motivating Learners
#93: Grabbing Attention & Motivating Learners
This week’s challenge is to give an example of how to get learners’ attention to draw them in. I drew them into a potentially nerve-wracking situation…
.
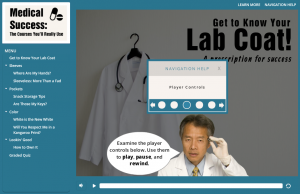
 #92: Seriously – How Do You Navigate This Course?
#92: Seriously – How Do You Navigate This Course?
This week’s challenge is to perk up your navigation instructions. So I found a guy with just the right prescription.
.
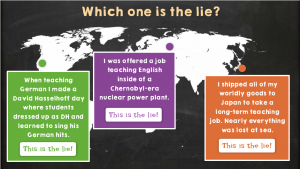
 #91: Two Truths and a Lie: Icebreaker Game
#91: Two Truths and a Lie: Icebreaker Game
This week’s challenge is to create a simple icebreaker game, so I rummaged through my archives for some personal fodder.
.
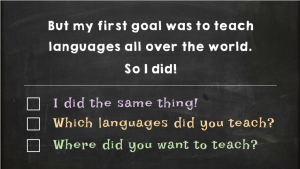
 #90: Engage Learners with Interactive Conversations
#90: Engage Learners with Interactive Conversations
This week’s challenge is to create an interactive conversation, so I chatted you up a bit about language teaching.
.
 #89: Buttoned-Down Design (+ Free Storyline File!)
#89: Buttoned-Down Design (+ Free Storyline File!)
This week’s challenge is to create some cool buttons, so I made some animated ones and gave away the file!
.
 #88: Soundboards in E-Learning
#88: Soundboards in E-Learning
This week’s challenge is to create an interactive soundboard, so I let the guys at the end of the course make some noise.
.
.
 #87: I’m on Fakecation!
#87: I’m on Fakecation!
This week’s challenge is to take a little #fakecation to work on your franken-photo skills.
.
.
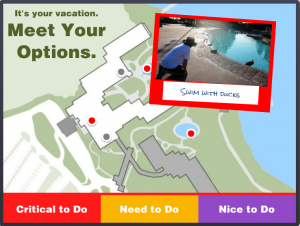
 #86: Interactive Maps
#86: Interactive Maps
This week’s challenge is to show how interactive maps can be used in online training, so I decided to map my vacation.
.
.
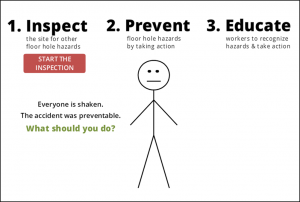
 #85: Making a Simple Prototype
#85: Making a Simple Prototype
This week’s challenge is to create a course prototype about fall prevention. So I whipped up some stick figures and made fall prevention happen..
.
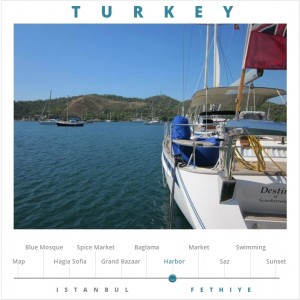
 #84: Turkey Needs Photo Sliders!*
#84: Turkey Needs Photo Sliders!*
This week’s challenge is to create a photo slider, so I used it as an excuse to trot out some photos I took in Turkey.
.
.
.
 #83: Can I GIF You My Reaction?
#83: Can I GIF You My Reaction?
This week’s challenge is use reaction GIFs to illustrate something about e-learning, so I illustrated my reaction to this week’s challenge.
.
.
#82: Working Together to Create E-Learning
This week’s challenge is to share your process for making online training. Mine helps explain the collaborative process to clients.
.
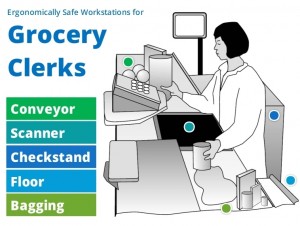
 #81: Checking Out Some Ergonomics
#81: Checking Out Some Ergonomics
This week’s challenge is to make an ergonomics training demo, so I sat up a little straighter and started brainstorming.
.
.
 #80: Why Flies Should Pay Attention to Science
#80: Why Flies Should Pay Attention to Science
This week’s challenge is to create a science-related demo. Using web-related inspiration, I made a spider slider.
.
 #79: Custom Navigation Menus for E-Learning
#79: Custom Navigation Menus for E-Learning
This week’s challenge is to create a custom menu for an e-learning course, so I shared the navigation design I created for this digital magazine demo.
.
 #78: DIY E-Learning Icons (+ Free Download!)
#78: DIY E-Learning Icons (+ Free Download!)
This week’s challenge is to create and share a set of icons with the e-learning community. (I’m in!)
.
 #77: Getting Emoji-nal
#77: Getting Emoji-nal
This week’s challenge is to use emojis in place of text. Mine turned into a bit of vocabulary practice.
.
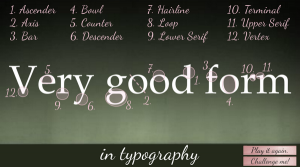
 #76: Using Educational Animations
#76: Using Educational Animations
This week’s challenge is to show how animations can be used in learning. I used them to teach a little something about typography.
.
#75: Punctuation Tic-Tac-Toe
This week’s challenge is to create something to help teach punctuation, so I made a game of it.
.
#74: Using Toys in E-Learning
This week’s challenge is to use toys to tell a story in e-learning. My toys were game, so we made it happen.
.
#73: Keeping It Odd
This week’s challenge is to create an odd course title screen. Mine features some local talent.
.
 #72: Build & Share Your Own Image Library!
#72: Build & Share Your Own Image Library!
This week’s challenge is to create e-learning images to share, so I grabbed my camera and got to work.
.
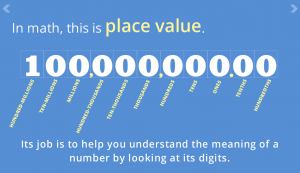
 #71: Hey! You Got Your Math in My Football!
#71: Hey! You Got Your Math in My Football!
I tackled this week’s math challenge and added it to a recent football one. Score!
.
 #70: Play to Find Your Valentine!
#70: Play to Find Your Valentine!
This week’s challenge is about Valentine’s Day, and my game could help you find your perfect match!.
.
.
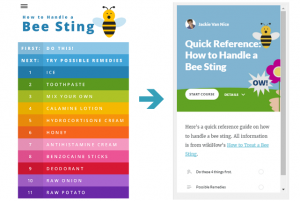
 #69: Taking the Sting Out of Medical Training
#69: Taking the Sting Out of Medical Training
This week’s challenge is to do something with medical training. Good thing this e-learning doctor is “in”.
.
 #68: Hey! You Got Your Math in My Football!
#68: Hey! You Got Your Math in My Football!
I tackled a recent math challenge and added it to this week’s football one. Score!
.
 #67: Podcast: How I Get Things Done as an Instructional Designer
#67: Podcast: How I Get Things Done as an Instructional Designer
This week’s challenge is to explain how we do what we do as IDs.
.
#66: Here’s an Easy Way to Make Money…
This week’s challenge is to create an invoice so cool your client just can’t wait to pay it.
.
.
 #65: A Template Unification Plan
#65: A Template Unification Plan
This week’s challenge is to take 3 disparate templates and create one peaceful template whose elements coexist in harmony.
.
 #64: The 12 Days of Data Presentation
#64: The 12 Days of Data Presentation
This week’s challenge is to present data using interactive charts and graphs, so I decided to chart a popular Christmas carol.
.
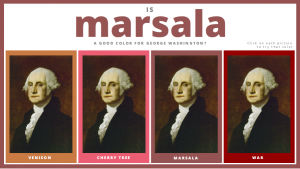
 #63: Is Marsala a Good Color for George Washington?
#63: Is Marsala a Good Color for George Washington?
This week’s challenge is to use Pantone’s color of the year, and I chose the father of our country to help show off how good it can look.
.
 #62: Nine Stress-Free Low-Cost Ways to Enjoy the Holidays
#62: Nine Stress-Free Low-Cost Ways to Enjoy the Holidays
This week’s challenge is to come up with some ways to survive the holidays. I grabbed some cookies and a toy soldier and went to work.
.
 #61: My Top 10 Tips for Freelancers
#61: My Top 10 Tips for Freelancers
This week’s challenge is to share your top tips for freelancers. I wrote a few words, grabbed a few photos, and made it happen.
.
 #60: Progress Meters in E-Learning
#60: Progress Meters in E-Learning
This week’s challenge is to create a progress meter. When a thoughtful challengee entered my drinking game progress meters on my behalf, I went with it.
.
#59: Learning to Spend Money the Yummy Way
This week’s challenge is to create an educational game for kids, so I gave you some money and took you to a cupcake shop. You’re welcome!
.
 #58: Can You Give a Better Speech Than a 12-Year-Old?
#58: Can You Give a Better Speech Than a 12-Year-Old?
This week’s challenge is to create a demo of a digital learning magazine. Mine pits 12-year-olds against sales and marketing execs.
.
 #57: Preventing Workplace Violence Holiday-Style!
#57: Preventing Workplace Violence Holiday-Style!
This week’s challenge is to create a scenario about preventing workplace violence. Ironically, mine takes place at the jolliest time of year.
.
#56: 10 Treats (& Tricks!) I Hear as an Instructional Designer
This week’s challenge is to share 10 things you don’t like to hear as an ID. I put a Halloween twist on it.
.
 #55: Dating Zombies as a Survival Strategy
#55: Dating Zombies as a Survival Strategy
This week’s challenge is to outline a plan to survive the upcoming Zombie Apocalypse, but my strategy might be flawed.
.
 #54: Faces of the Ebola Response
#54: Faces of the Ebola Response
This week’s challenge is to create an interaction about the current Ebola outbreak. I wanted to highlight the efforts of a few individuals.
.
 #53: Create Your Own Pictogram Characters (With Free Character & Slider Files!)
#53: Create Your Own Pictogram Characters (With Free Character & Slider Files!)
This week’s challenge is to create your own custom pictogram characters. Mine came out ready to perform.
.
 #52: How I Dolled Up Storyline’s Sliders
#52: How I Dolled Up Storyline’s Sliders
This week’s challenge is to use Storyline’s new sliders. I dolled them up and had some vintage paper fun.
.
 #51: Fontcracker Suite
#51: Fontcracker Suite
This week’s challenge is to create a game or interaction to teach something about typography. Tchaikovsky was free, so he helped.
.
 #50: My Multidimensional (Yet Flat) Desk
#50: My Multidimensional (Yet Flat) Desk
This week’s challenge is to render your work space in flat-style images, so I illustrated my nifty new desk.
.
 #48: The Challenge of Storyboarding
#48: The Challenge of Storyboarding
This week’s challenge is to share how you storyboard and some of your favorite tips. So that’s what I did.
.
 #47: Call Center Software Training
#47: Call Center Software Training
This week’s challenge is to share ideas for call center training. I shared some software training with style.
.
 #46: Show Your Work: Creating Portfolio Images to Share
#46: Show Your Work: Creating Portfolio Images to Share
This week’s Articulate challenge is about creating images to showcase your work, then sharing them!
.
 #45: How I Record Audio For E-Learning
#45: How I Record Audio For E-Learning
This challenge is to talk about how you record audio for e-learning. I believe I can do this.
.
.
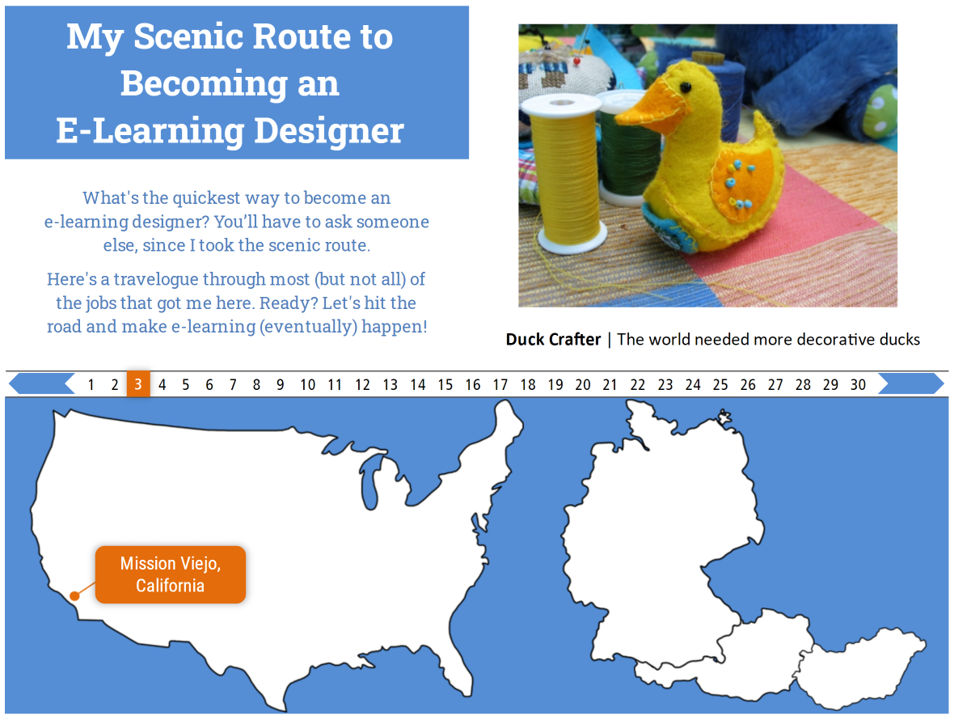
 #44: My Scenic Route to E-Learning Design
#44: My Scenic Route to E-Learning Design
This week’s challenge is to create a virtual tour, and my path to e-learning could use a tour guide.
.
 #43: Do I Have To Learn Everything Right This Second?
#43: Do I Have To Learn Everything Right This Second?
This week’s challenge is to create an interactive org chart. Mine included a swimming pool or two.
.
 #42: The Downside of Leaving the House: A Video Diary
#42: The Downside of Leaving the House: A Video Diary
This challenge is about creating video with a smart phone. Fortunately only the phone was required to be smart.
.
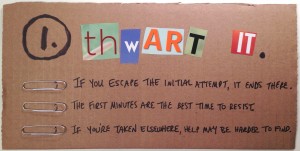
 #41: Help! Someone Abducted My Digital Tools!
#41: Help! Someone Abducted My Digital Tools!
For this challenge I created emergency response instructions using paperclips and a cardboard box.
.
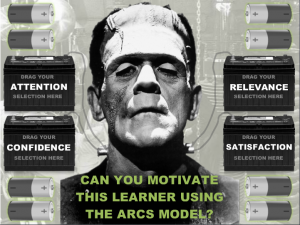
 #40: Can You Motivate This Monster?
#40: Can You Motivate This Monster?
For this challenge I created a quiz about the ARCS model of motivation, and you get to motivate this guy.
.
 #39: Podcast: A One-Sided E-Learning Interview
#39: Podcast: A One-Sided E-Learning Interview
In this challenge, that intrepid David Anderson came up with yet another remarkable idea: Create your own podcast.
.
 #38: Sell Like Your Surfboard Depends On It!
#38: Sell Like Your Surfboard Depends On It!
This challenge is to create a game using a customizable template. I chose a sales game that ends with tropical drinks in paradise.
.
.
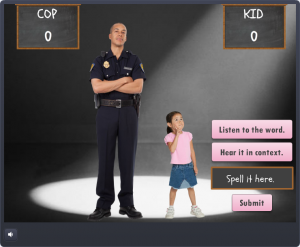
 #37: A Non-Regulation Spelling Bee
#37: A Non-Regulation Spelling Bee
This challenge is to create an interactive vocabulary quiz. I created a somewhat questionable spelling bee.
.
 #36: Step Graphics to Success as an E-Learning Designer
#36: Step Graphics to Success as an E-Learning Designer
This challenge is to make a step graphic to explain a process. I chose the process of becoming awesome.
.
 #35: 4 Free E-Learning Tools I Rely On
#35: 4 Free E-Learning Tools I Rely On
This challenge is to share the free e-learning tools we really use. These are the Big 4 I use.
.
 #34: A Model Smart Enough to Teach Itself
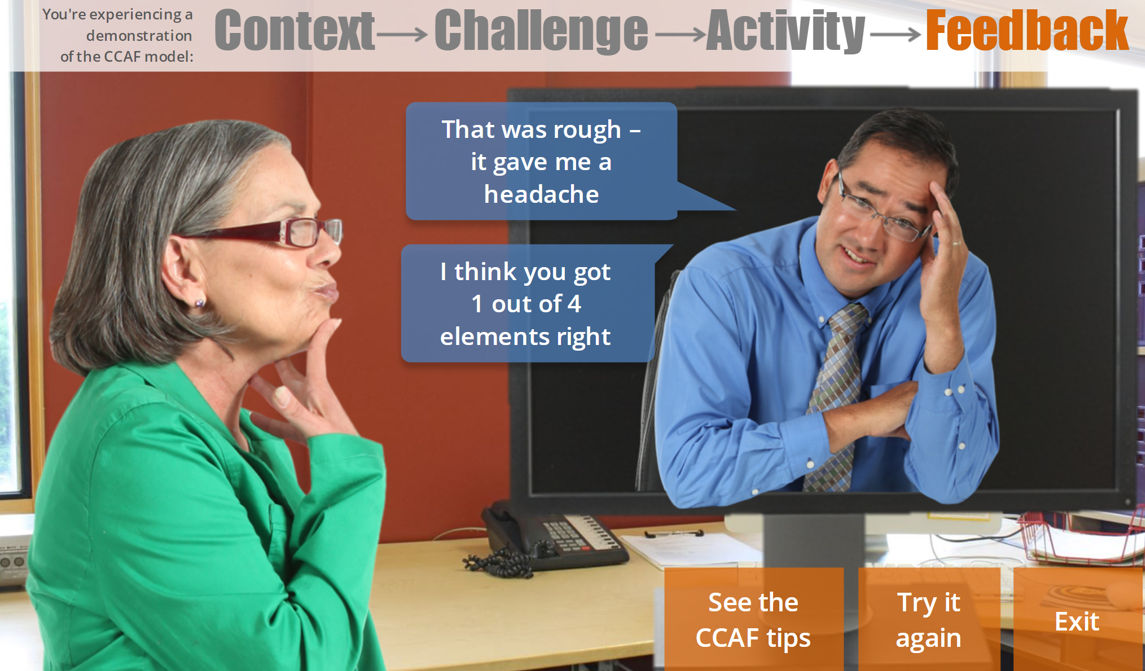
#34: A Model Smart Enough to Teach Itself
This challenge is to teach something about instructional design, so I used the CCAF Design Model to teach itself.
.
#33: Does Context Matter? Here’s a Before & After
This challenge is to take last week’s example of bad e-learning and make it better.
.
 #32: Does Context Matter? Here’s a Before & After
#32: Does Context Matter? Here’s a Before & After
This challenge is to share an example of bad e-learning. See it here in all it’s useless glory.
.
 #31: The Stuff That Résumés Are Made Of
#31: The Stuff That Résumés Are Made Of
This challenge is to create an interactive résumé or portfolio. I went vintage with a detective-inspired theme and an original soundtrack.
.
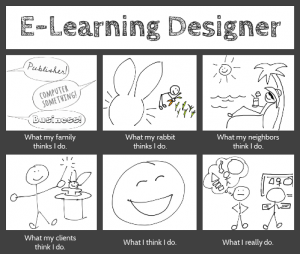
 #30: My Sketchy Life as an e-learning Designer
#30: My Sketchy Life as an e-learning Designer
This challenge is to use a visual meme to show what it is to be an e-learning designer. I also drew some pictures.
.
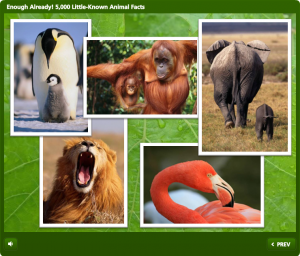
#29: Let’s Start at the End of Your Course
This challenge is to come up with good end screens. I made them using some animals and a few disturbing sounds.
.
#28: What Do I Think of Storyline? Well, Since You Asked…
This challenge is to create a “Top 10” list of resources you’d recommend for Storyline. That’s when things started popping.
.
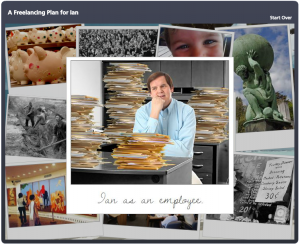
 #27: This is Why Freelancers Need Floaties
#27: This is Why Freelancers Need Floaties
This challenge is to create a photo collage that tells a story. Mine was about a man with a plan and a nice beach outfit.
.
 #26: We’ll Always Have the US Passport Office
#26: We’ll Always Have the US Passport Office
This challenge is to use interactive screenshots to add value to a UI. I interfaced with a nice passport application.
.
#25: You Can’t Escape Good Design
This challenge is to take a favorite instructional design quote and create a poster making good use of typography to express it. (My second entry for this challenge. Sometimes you just can’t help it.)
.
#25: You Can Quote Me
This challenge is to take a favorite instructional design quote and create a poster making good use of typography to express it. (My first entry for this challenge.)
.
 #24: At Last! A Drinking Game I Can Win
#24: At Last! A Drinking Game I Can Win
This challenge is to come up with a simple game. What’s simpler than drinking your way across Germany?
.
 #23: Please Don’t Let Me Be Martha Stewart
#23: Please Don’t Let Me Be Martha Stewart
This challenge is to turn an infographic into a branching scenario. You also get to discover what kind of leader you are!
.
 #22: What if I Just Dreamed I Made a Great Template?
#22: What if I Just Dreamed I Made a Great Template?
This challenge is to create an olympics-themed template. There were some issues, but it ended well.
.
 #21: Dragging & Dropping Your Seat Mate
#21: Dragging & Dropping Your Seat Mate
This challenge is to create a drag-and-drop interaction. I made a tool to pick your next seat mate.
.
 #20: No One Loves the “Next” Button Until It’s Gone
#20: No One Loves the “Next” Button Until It’s Gone
This challenge is to find a way to hide the “next” button until the learner confirms they’ve understood.
.
#19: Video: How to Customize This Sobered-Up Drinking Game
This challenge is to create a screencast for online training. I showed how to…well, I think the title says it all.
.
 #18: Sexual Harassment Training with Character
#18: Sexual Harassment Training with Character
This challenge is about using characters in e-learning. This guy was definitely a character. Here’s how I created the course, too.
.
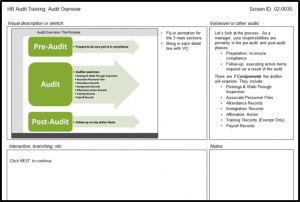
 #17: Using Job Aids in E-Learning
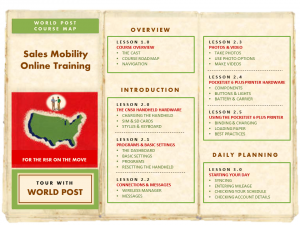
#17: Using Job Aids in E-Learning
This challenge is about job aids. I shared a course road map that always seems to help. You can also learn more about the course right here.
.
 #16: Creating Custom Drag-and-Drop E-Learning Interactions
#16: Creating Custom Drag-and-Drop E-Learning Interactions
This challenge is to create a custom drag-and-drop interaction. Mine is all about getting ready for the job.
.
 #15: A Radiantly Delicious Template
#15: A Radiantly Delicious Template
This challenge is to create a template using Pantone’s color of the year. I made one both radiant and delicious.
.
 #14: Quiz Results Slides
#14: Quiz Results Slides
This challenge is to get creative with your quiz results slides. Mine told a story and provided good information.
.
 #13: Interactive Timelines for E-Learning
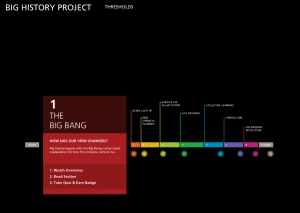
#13: Interactive Timelines for E-Learning
This challenge is to rebuild Big History’s interactive timeline. I used Storyline to chart a few billion years.
.
 #12: Where Infographics Meet Interactivity
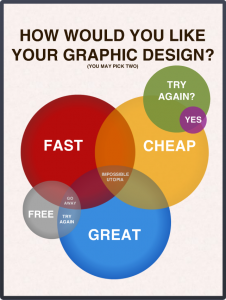
#12: Where Infographics Meet Interactivity
This challenge is to about taking a static infographic and making it interactive. Fittingly, I chose an infographic that dealt with info about graphics.
.
.
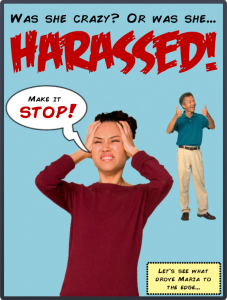
 #11: Fighting Harassment Comic Book Style
#11: Fighting Harassment Comic Book Style
This challenge is to create a comic-book style template. My heroine had to deal with some harassment.
.
.
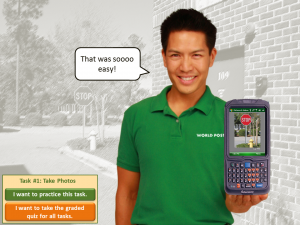
 #10: Shooting Your Own E-Learning Background Images
#10: Shooting Your Own E-Learning Background Images
This challenge is about shooting your own background images. This is what happened when I staged my own shoot.
.
 #9: Designing an Ethics Course in MS Clipart Style 1368
#9: Designing an Ethics Course in MS Clipart Style 1368
This challenge is to create an ethics template using Microsoft clipart. Turns out clipart folk have ethical dilemmas, too.
.
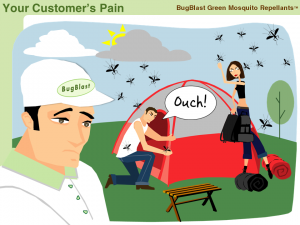
 #8: Product Sales Training with Clipart
#8: Product Sales Training with Clipart
This challenge is to create an e-learning template using clipart, so I shared my clipart-based design. You can also check out how I designed the entire course.
.
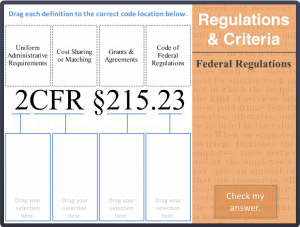
 #7: Converting Static Content Into Interactive Knowledge Checks
#7: Converting Static Content Into Interactive Knowledge Checks
This challenge is to take one of your existing content slides and turn it into a knowledge check. Mine helps interpret a federal code.
.
 #6: Bring This Medical Training Course Back to Life!
#6: Bring This Medical Training Course Back to Life!
This challenge is to create a flat design template for this medical training course, and it’s a good candidate for resuscitation.
.
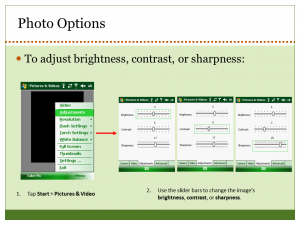
 #5: Desktop and Office Theme Designs
#5: Desktop and Office Theme Designs
This challenge is to build out a desktop or office-themed design. I did just that and shared it here.
.
 #4: Flatten Up Your Course Design Skills
#4: Flatten Up Your Course Design Skills
This challenge is to build out a theme using flat design. I trotted out an old desktop-themed course and flattened it.
.
 #3: Gate Screens in Online Courses
#3: Gate Screens in Online Courses
This challenge is to create a course gate screen. Inexplicably, it got me thinking about my Swiss heritage.
.
 #2: What’s Your Best Tabs Interaction?
#2: What’s Your Best Tabs Interaction?
This challenge is to share your best tabs interaction. Here’s mine, and here’s how I designed the course.
.
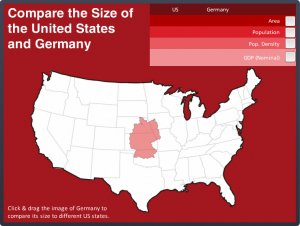
 #1: How Would You Show Meaningful Comparisons?
#1: How Would You Show Meaningful Comparisons?
This challenge is to compare things in a meaningful way. I chose to compare the sizes of two countries I featured in my virtual tour, but using a more accurate scale.