This week’s challenge is to create an interaction that lets the user explore a before-and-after visual comparison. The serious nature of the examples told me I should add something of importance to the visual conversation.
The Idea
The idea is that coffee cakes must get baked, and that someone needs to shine the light of understanding on their brave journey.
The Design

States of Cake
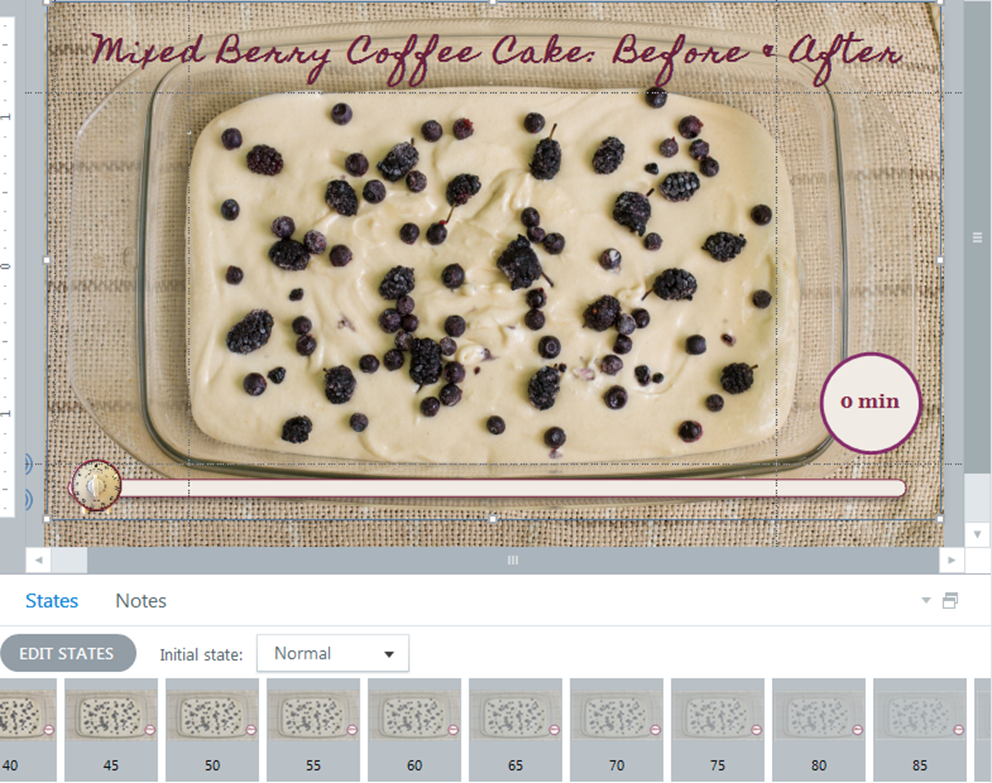
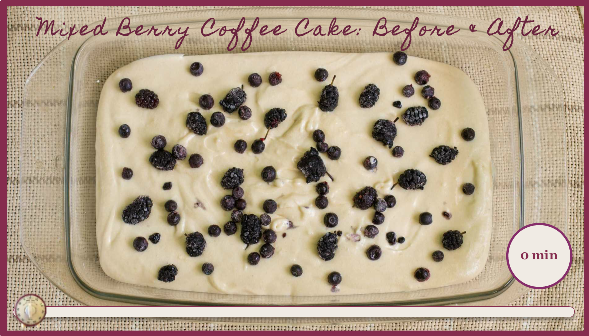
For the cake, I grabbed two photos: One of an unbaked coffee cake, and one of a baked coffee cake. I added states to the unbaked image that took it from 0% transparency at the beginning of my timeline to 100% transparency at the end. I placed the baked image underneath and left it at 0% transparency.
I used 20 states, some of which you can see here, and named each state for the percentage of transparency I’d applied.
To allow control of the interaction I used a slider to represent the length of the baking time, using a kitchen timer as the thumb image and an on-screen indicator to show elapsed minutes. To add a bit more interest I added the tick-tock of a kitchen timer that lasts as long as baking is in progress, and the ding of the timer once the cake is done.
Now We Just Need Coffee!
Ready to make cake happen? You can give it a go right here.


Happy #108, Jackie! :) Your coffee cake looks yummy… Have a big piece for me too!
Hi Anne! Thank you so much! I know you’ve done a whoooooole lot of really cool challenge entries too. Aren’t we just so lucky we get to play along? Your Pantone/litmus paper entry this week was an instant classic. :)
This is better than the examples shown in the assignment. I didn’t catch on at first that I had to move the slider but then I actually read the instructions. Anne is right! The cake looks amazing. I shared it on Pinterest, Twitter and Google so I could look at it over again anytime.
Thanks, Jane – that’s fantastic! And thanks for the feedback about the slider, too. This is the first time I’ve used one without including a prompt telling the user to move it. In this case I figured it’s titled “before and after”, so the user will probably assume something must move or change – and if they explore a bit they’ll figure out it’s the slider. I’m so glad you liked it!
Very nice! It’s always cool to see how people find so many effects by employing different combinations of Storyline’s features.
Especially when the result is tasty and you can consume it with coffee. :)