This week’s Articulate ELH Challenge is to create an example of a glossary for e-learning. I’ve been meaning to make one lately, so this was a good chance to play.
The Idea
People have done some wonderfully creative interactions for this challenge that you can check out here. In my case I wanted to create an über-practical glossary that was incredibly quick to build, easy to maintain, and that could handle a lot of entries. Oh, and my example helps decode German idioms used by someone visiting Bali.
The Design

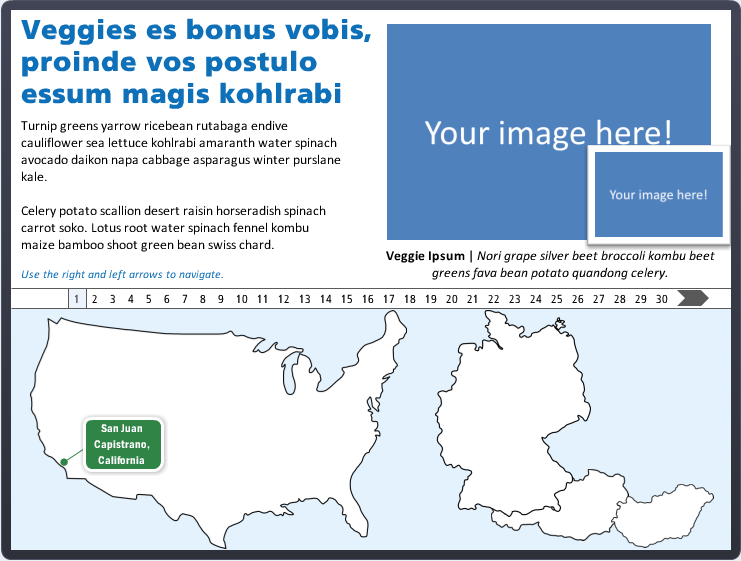
Back of the Postcard
The Postcard
The postcard itself is straightforward: A front-of-postcard screen and a back-of-postcard screen. On the back of the postcard there’s an instruction to hover over/select underlined text to see its meaning. When you do, a lightboxed glossary slide is displayed.
The Glossary

Inserted Table Lightboxed Glossary
The glossary itself is built using an inserted Storyline 360 table; a feature I love. In this example I only have a few glossary entries, but for more you could either place a longer table into a scrolling panel, or you could use multiple glossary screens with lightbox navigation to jump between them.
The Result
Ready to see which German idioms cause vacation confusion? See the glossary that straightens it all out in this air mail special delivery interaction!







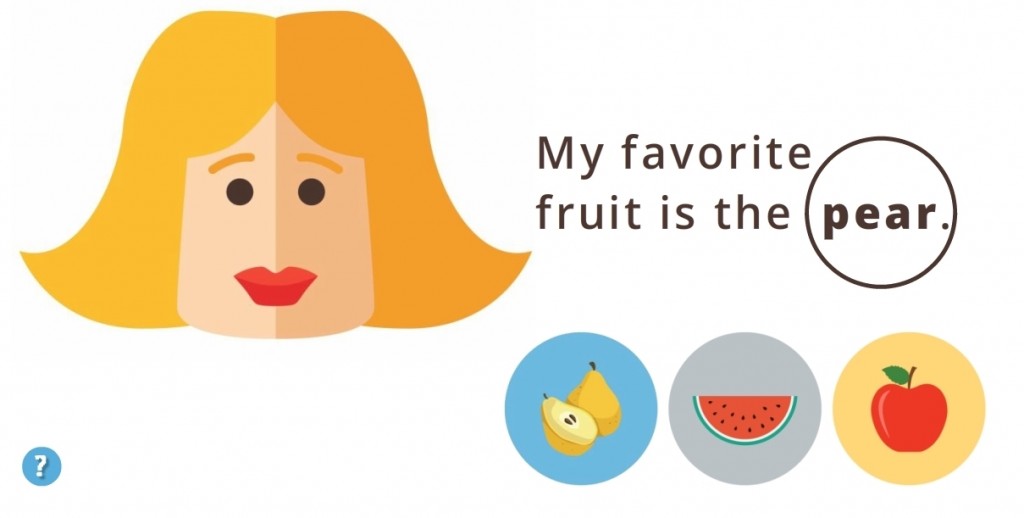
 The Idea: Vocabulary Practice
The Idea: Vocabulary Practice I wanted it to be in Turkish, partly because it would be way cool and partly because I need the practice, but to save time I stuck with English.
I wanted it to be in Turkish, partly because it would be way cool and partly because I need the practice, but to save time I stuck with English. I kept it emoji-simple. From layout to images to instructions it’s easy to figure out, easy to navigate, and easy to understand the teaching points.
I kept it emoji-simple. From layout to images to instructions it’s easy to figure out, easy to navigate, and easy to understand the teaching points.