This week’s Articulate ELH challenge is to show an example of how lightboxes can be used in e-learning.

An Arty Lightboxed Drag-and-Drop Question
The Idea
When I think of lightboxes I think of art projects, so art seemed like a good theme.
I also wanted to show how they could be used in e-learning as exporable objects to play with something you may already know about, or to explore something new. (Exploring is always good.)
The Design
I wanted the interaction to be grounded in an art museum, and I pulled the museum image from Storyline 360’s content library. I designed the color palette and general look and feel based on that image.

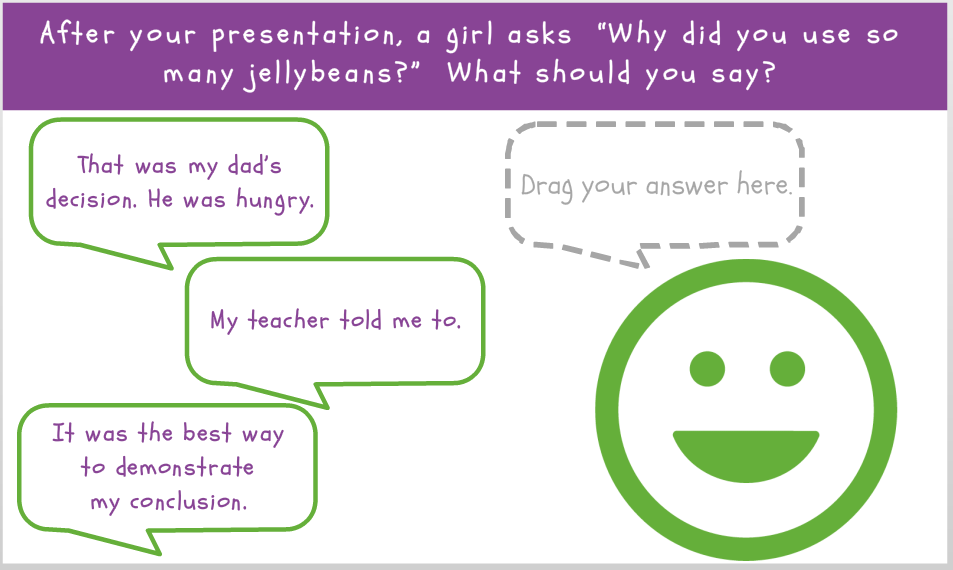
Feedback in Case of Any Chagall/Rothko Mix-Ups
The Lightboxes
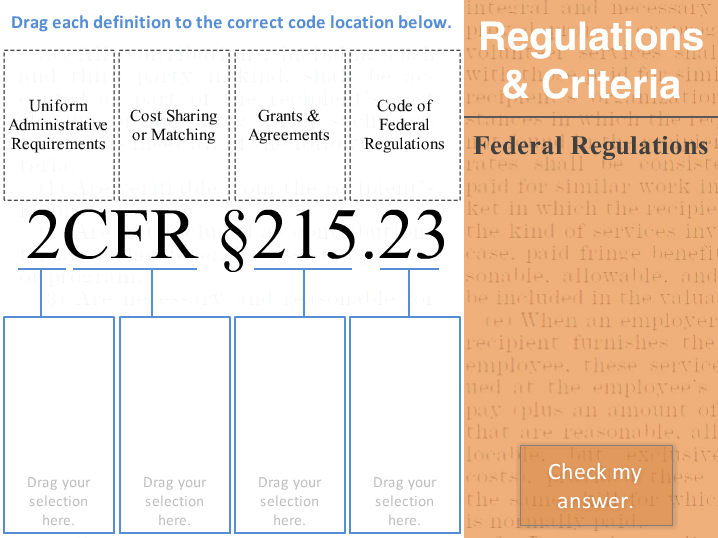
Each lightbox is a drag-and-drop interaction set to allow you to try again as many times as you’d like. In these examples there are only two possible answers, but I think there’s something about that simplicity that makes them kind of fun to play with. I also included hints on the try again screen, and feedback and a bit more information on the success screen.
Because a lightbox in Storyline only displays at 80% of a regular slide’s size, you’ll want to be sure that your images and text are large enough to be viewed at that reduced size when using them in projects. It also helps to take full advantage of your screen real estate when laying out screen objects.
The Result
It’s simple, but kind of fun! Ready to play with some arty lightboxes? Try them out right here!