
I began participating in Articulate’s delightfully addictive E-Learning Challenges more than 8 years ago, and I’ve designed and developed 130+ entries and written posts about each one.
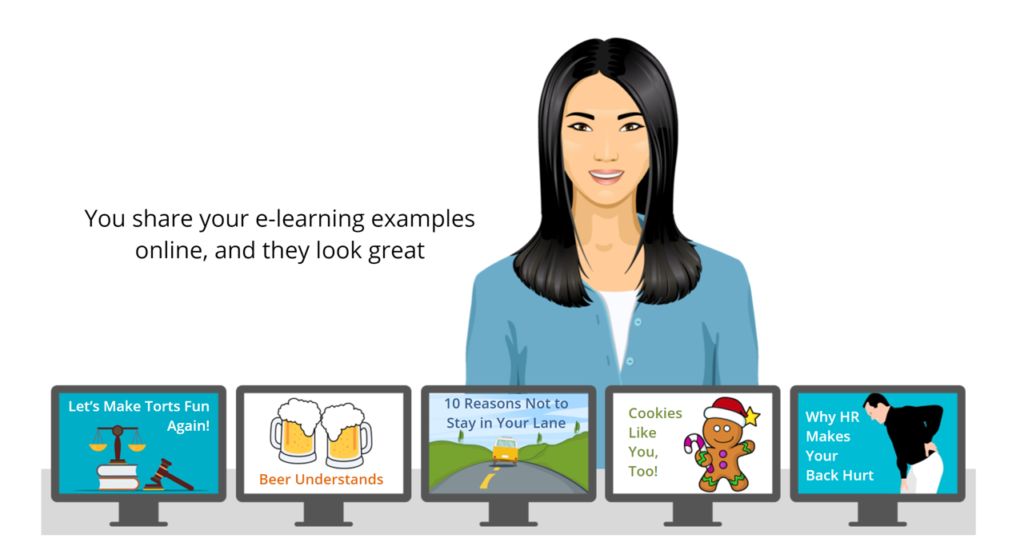
Some entries took the form of images, podcasts, videos, interviews, or Rise interactions – but 100+ of them were in Storyline, and I published and uploaded those demos to my site so you could take them for a spin. Because fun!
Fickle, Fickle Technology
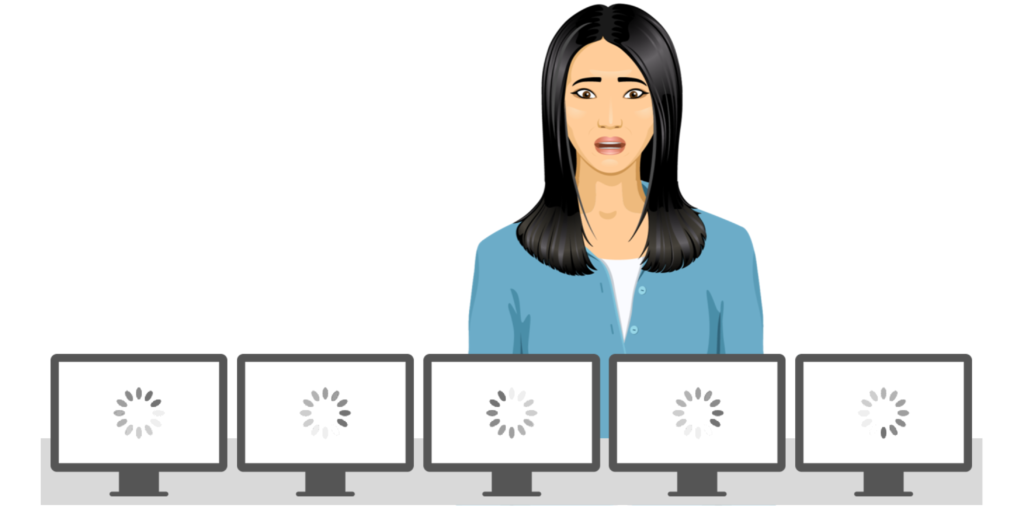
But development tools, online security protocols, web browsers, and mobile devices are constantly changing and unless you’re regularly republishing your e-learning examples, users are probably staring at blank or spinning screens of nothingness where all the good stuff used to be. (Sorry ’bout that.)

You Don’t Have Time for This Nonsense
I don’t have to tell you why few (if any) of us regularly republish our examples. It’s a task that gets back-burnered as you get swept into exhilarating new interests and projects.
Why would I voluntarily halt all of that life-giving exhilaration to dig up 100+ dusty source files, upgrade each one to the latest version of Storyline, apply the most current mobile-friendly player, test them, make a variety of adjustments, publish them, and try to figure out how to re-upload the published files in a by-now-completely-altered back-end environment? Wouldn’t it make more sense to see what’s happening on Catfish UK?
The Turning Point: Love Triumphs Over Shadiness
What finally got my attention was a hosting company that had thoroughly lost the plot. It was not looking good, and as the weeks dragged on I prepared for a full salvage operation by going through every post and page on my site to document details in case I needed to reconstruct it from scratch.
The completely unexpected result was that I fell in love with the work all over again. In the initial rush of creating it I never stopped to fully appreciate it. Now I couldn’t be prouder of it or happier that I did it. Even the old cringey stuff. It was time to show it some love.
This Week’s ELH Challenge
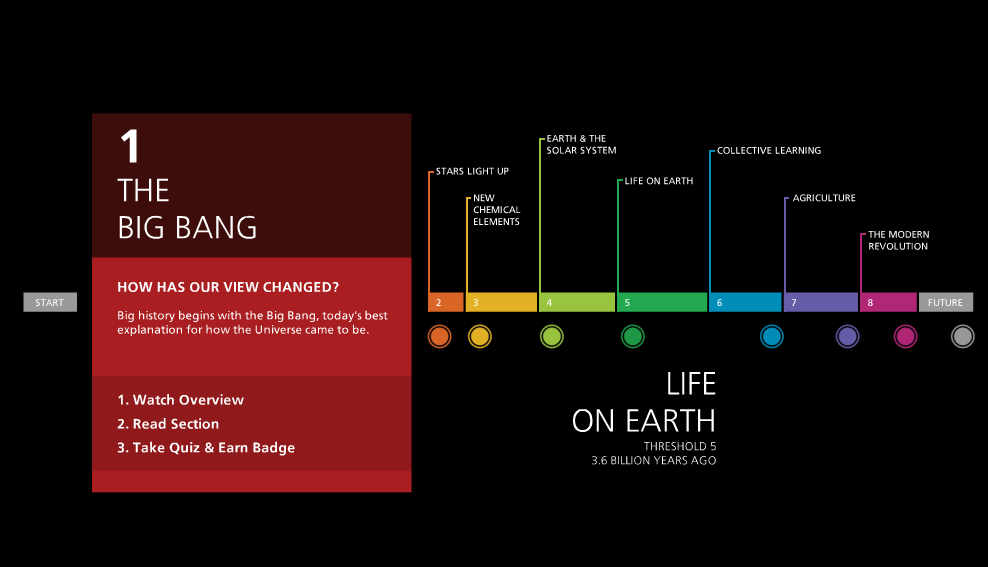
This week’s challenge is to design a progress indicator to show learner status. I used this experience to create my entry, using lots of blank demo screens as my progress indicator starting point. You can check it out right here.

More to Come, DON*
I’ve learned a few things while revisiting and updating 100+ samples of my work in Storyline. I’ll be sharing more of that new-found wisdom soon, unless Netflix suddenly puts out a new season of Murderville.
*Depending on Netflix