
This week’s challenge is to create a progress indicator to display learner status, and this time it’s personal.
The Idea
As a recent learner on the topic of why I should bother to refresh my own e-learning demos, I thought I’d share a progress indicator that ever-so-clearly showed me my own learner status. If you’d like, you can read about that journey right here, but the idea is simple.
I wanted to show an e-learning designer whose online demos have gradually disappeared because the files have not been updated and republished.
The Design
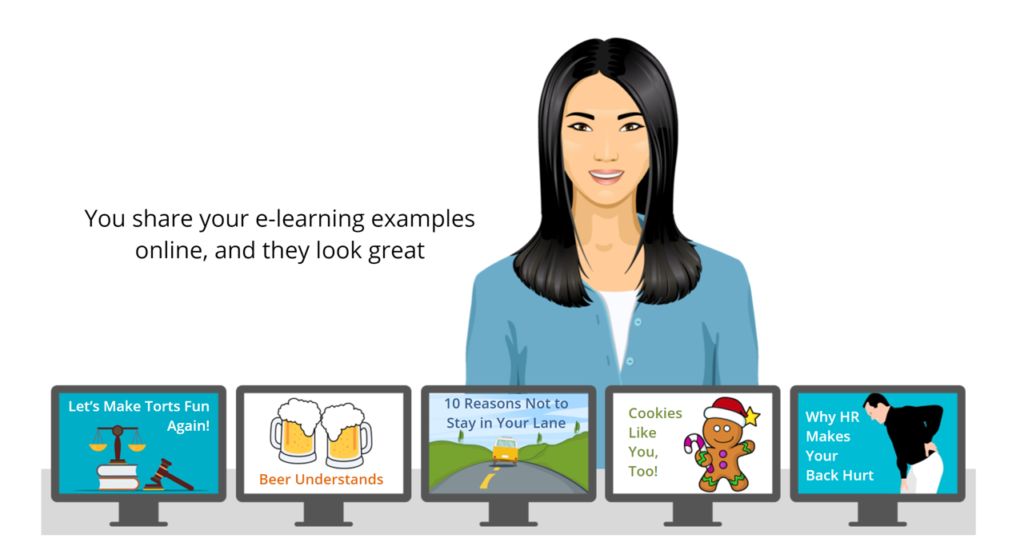
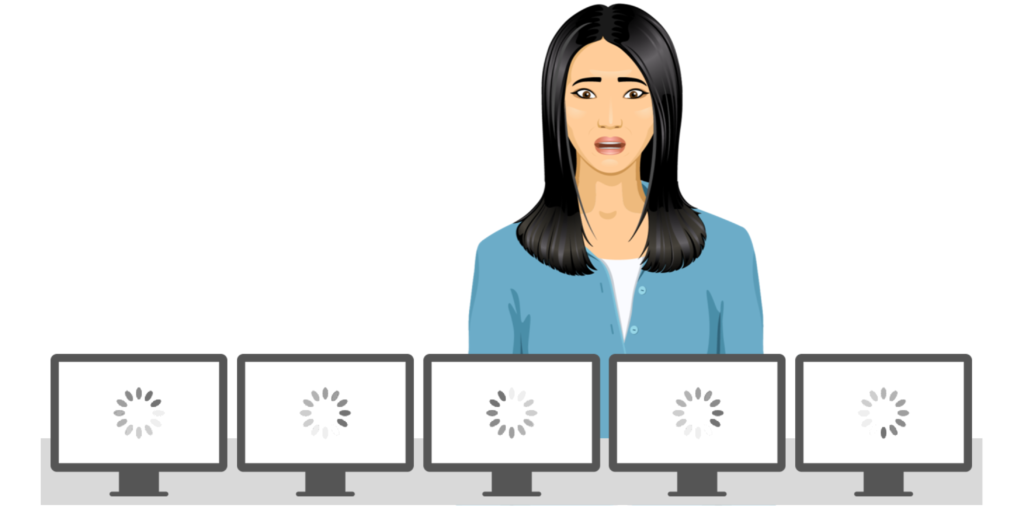
The design is clean and minimal. An e-learning designer represents the learner and conveys a bit of the emotion of it all. I used one of Storyline’s modern illustrated characters, which was easy and saved time. The color palette is based on her outfit.

The Progress Indicator(s)
The starting point of the main progress indicator is what I experienced in real life: A series of online demos that no longer play. As the learner makes progress towards learning what to do to resolve the issue, the demos begin to become functional again.
A secondary progress indicator is the list of recommended steps that start to appear as you answer each question correctly.
The Result
Ready to make all that pain go away and refresh some e-learning demos? You can take this one for a spin right here.
Ok, so you are hilarious and so creative! I found myself laughing out-loud while I watched this challenge. Keep up the great work! You’re an inspiration to me as I build my ID career and portfolio!
Awww! You’re the best, Heather!! I’m so happy you liked it. Thank you so much for your wonderful comments – and enjoy every minute of building both your career and portfolio!
I’m so happy you liked it. Thank you so much for your wonderful comments – and enjoy every minute of building both your career and portfolio!