
This week’s Articulate challenge is to put together an e-learning voiceover (VO) portfolio. I don’t do voiceover-only work, but I’ll do VO if a client asks me as part of a design and development project. Can’t hurt to have a few samples!
Voiceover Samples
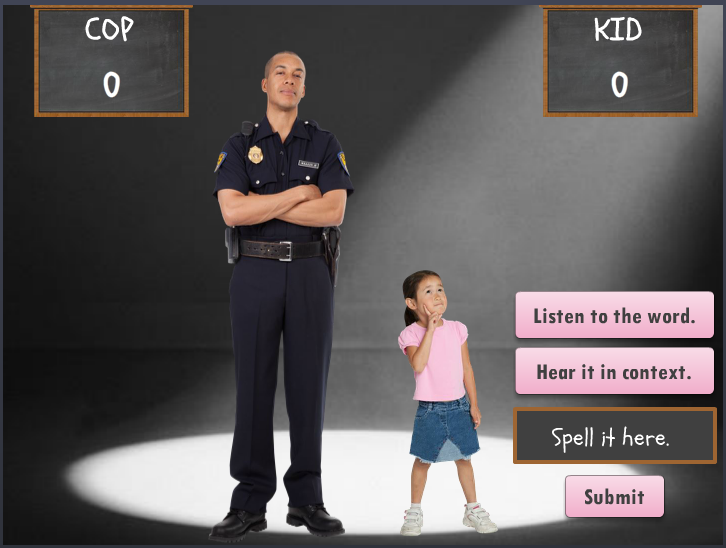
E-Learning Demo: Game Voiceover
My favorite sample is the Kid vs Cop Spelling Bee I created for a challenge, and it’s what I sound like late at night when I can barely stop laughing long enough to record – in case you have a need for that.
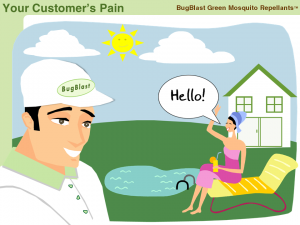
E-Learning Demo: Sales Voiceover
This intro is the start of a product sales training course to debut a new product line and get staff excited about learning more.
E-Learning Demo: Compliance Voiceover
This in the intro to my favorite sexual harassment course.
Audio-Only Demo: Podcasts
Here are a couple of audio-only podcast challenges I completed. They’d give you the best idea of what my voice usually sounds like.
David Anderson’s Questions:
1. How would you describe your voice?
The workplace-approved descriptions I can pass along are “expressive”, “reassuring”, and “professional” – and I even got a “velvet voice” not long ago. I’m good at capturing and conveying mood and tone.
2. What’s your recording setup like?
I use an Audio-Technica AT2020 desktop USB mic – seen in this post where I describe my setup and offer some recording tips. I either record directly into Storyline or Audacity – it just depends on what I need.
3. What types of audio editing do you offer?
I remove distracting breaths and ambient noise – but I’ve recorded and edited my voice for a long time and know that if I use too much of a noise gate or overdo post-recording noise removal that I can quickly lose the qualities in my voice that give it the character that people (including me) want. If the end product just ends up sounding like a computer-generated voice, there’s no point in me recording. So I take it easy on noise removal.

















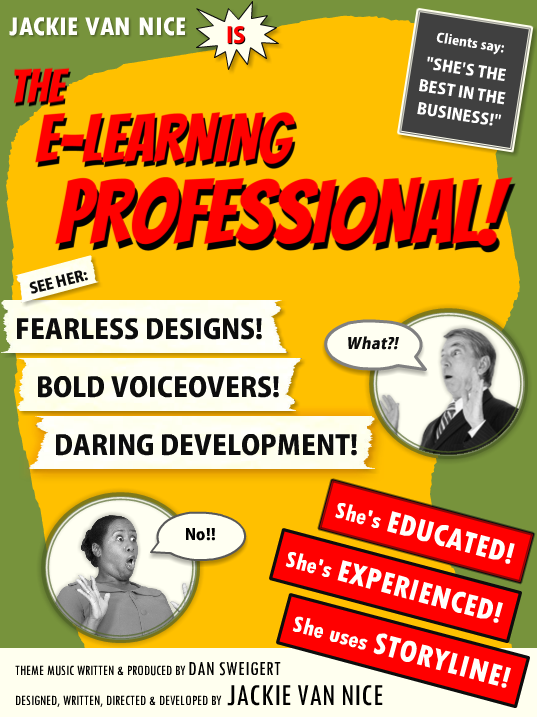
 Résumé Elements: I kept it simple and included my (boldly-phrased) skill set, education, experience, and the main software I use. The sections for education and experience were by far the biggest creative challenges, but in the end I was happy to find a quick way to blow through them that still maintains the tone and theme.
Résumé Elements: I kept it simple and included my (boldly-phrased) skill set, education, experience, and the main software I use. The sections for education and experience were by far the biggest creative challenges, but in the end I was happy to find a quick way to blow through them that still maintains the tone and theme.