This week’s challenge is to create a functional prototype of a course using existing OSHA fall prevention content, so I whipped up some stick figures and headed for the job site.
The Idea
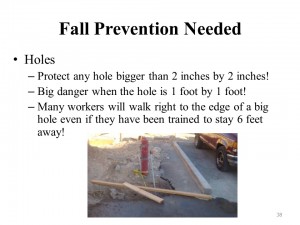
David Anderson gave us a 194-slide PowerPoint presentation to use as our source material, the idea being to choose a few slides to work with. I chose a section about preventing falls involving floor holes.
My goal was to focus on the instructional design approach, basic layout, and functional design (as opposed to visual design) to show how I’d approach and design the entire course.
The Design

The Process at the Point of Need
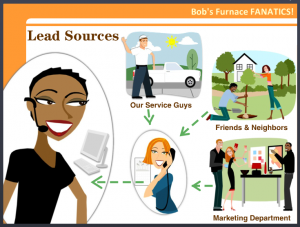
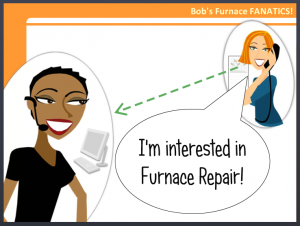
Naturally I wanted to start with a compelling scene featuring the learner as the protagonist. After adding proper context and a scenario where the learner would need to apply the information being presented, we’re off and running.
Once the problem was established, I was able to present the basic structure of this mini-course – the steps required to deal with the problem – at a point of need to give the learner a reason to want to find out what to do next.

A Real-World Challenge

A Real-World Challenge

A Real-World Challenge
At each step I then presented a simple challenge to roughly approximate what they would need to do in a real-life situation. I didn’t bother with up-front content presentation, so each challenge requires the learner to use his or her predictive abilities to ponder, guess, and explore the options. I’d call it Engagement 101.
This approach means that feedback (in addition to the scenario itself) needs to provide the information the learner needs. I kept the feedback brief and subtle in this demo, but would use more detail in the actual course.
The Result
It’s a simple and straightforward prototype that shows you exactly how I’d approach the content. The visuals and details to be added later are – compared to this – the easy part.
David wanted us to spend an hour or two on this, but for me I can’t imagine designing a course approach, layout, and basic functionality in that amount of time; though I certainly admire anyone who can. Let’s just say this took longer.









 The other idea was to wrap a little bit of context and interest around what would otherwise be a featureless computer screen. It had to be simple, so I just carried the characters right onto the screen.
The other idea was to wrap a little bit of context and interest around what would otherwise be a featureless computer screen. It had to be simple, so I just carried the characters right onto the screen.

 My first question in every new project is: “How will the learner use this information in the real world?” Then I try to design the piece from the learner’s post-course real-world point of view to show them why they’ll care about it and when where and how it’s going to come in handy. Using effective context can add lot of interest and learner motivation, too.
My first question in every new project is: “How will the learner use this information in the real world?” Then I try to design the piece from the learner’s post-course real-world point of view to show them why they’ll care about it and when where and how it’s going to come in handy. Using effective context can add lot of interest and learner motivation, too.