I recently made a game for the Escape the Room ELH Challenge and made a simple animated timer to regulate it. I’m sharing it in the Animated Timer ELH Challenge, too, which is a good place to check out if you’re looking for timer ideas.
It would have saved me a ton of time if I could have started with a ready-made timer like this, so I thought I’d share in case it might help you, too.
Tips to Help You Customize It
- Download it: Grab it on its download page.
- Unlock the shapes on the timeline: I’ve locked them so they stay aligned, but you can expand the grouped images and unlock them.
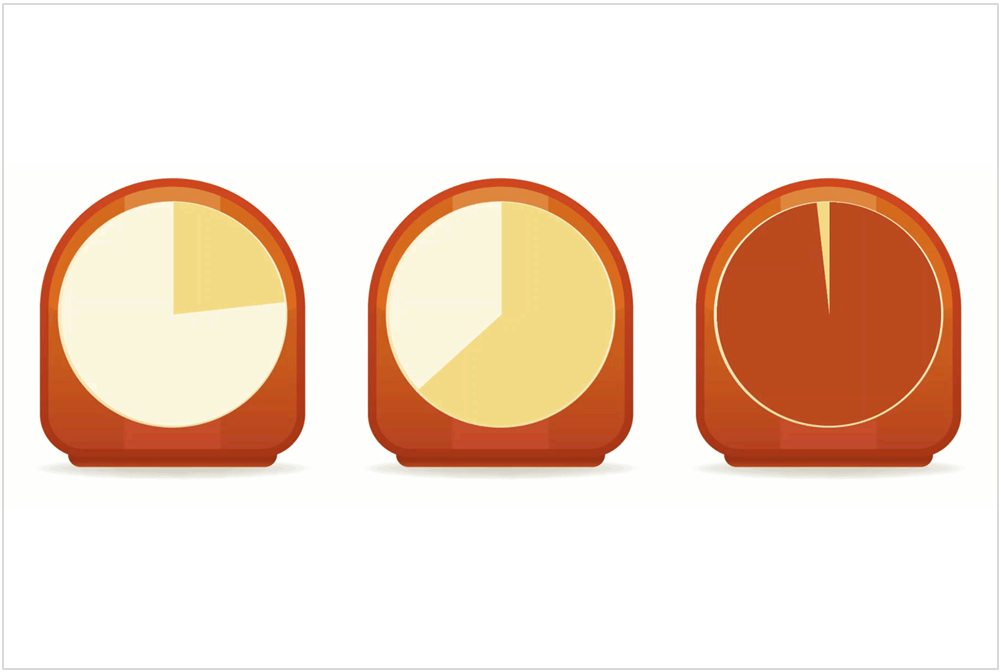
- Adjust the timing as needed: My need was for a 2-minute timer, so I used a yellow animated circle to represent minute 1 and a red one to represent minute 2. You could use the circles to represent other time periods (e.g. – maybe for a 3-minute timer you would add an orange circle between the yellow and the red to show progress) or whatever fits your needs.
See it in Action!
If you’d like to see how I used this timer in my game interaction, you can see that post and demo here or select the image below.