This week’s Articulate ELH challenge is to create an escape-room-style game. (Scary!)

Party Equipment
The Idea
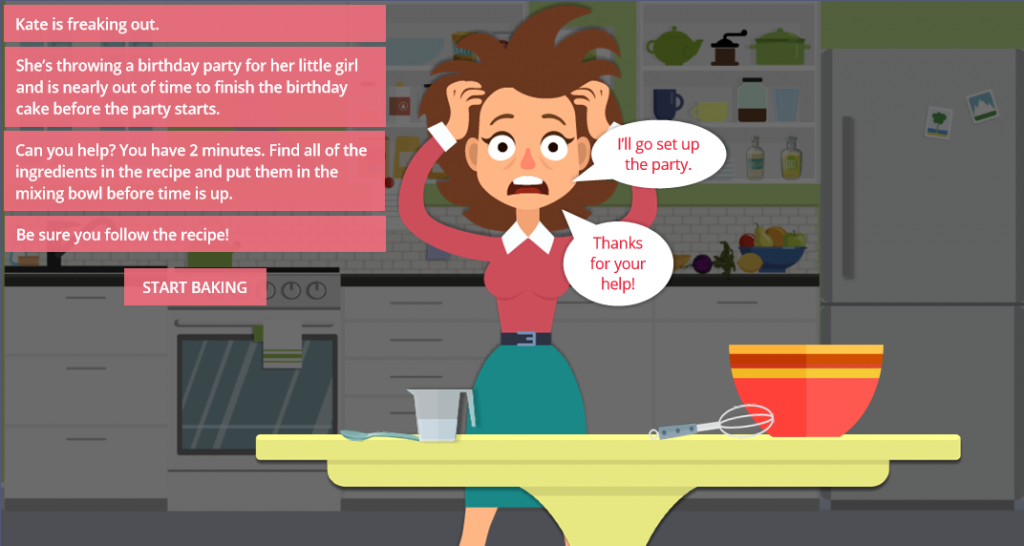
My first escape idea was going to have you desperately trying to catch your international flight before it took off, but the mega-talented Jodi Sansone beat me to it (great minds) and did a lovely job, so it was back to the drawing board. In the end I came up with the idea of frantically trying to make a last-minute birthday cake for a little girl’s birthday party: Let the terror begin.
The Design
Images
My first step was was to build a vector kitchen. As the days went by I couldn’t help but wonder if I could have saved time and energy by building a real kitchen.

The Kitchen Stage
These are mostly flat design vector images. I pulled a few from the 360 Content Library as icons or illustrations and manipulated their size, shape, and/or color (juicer, grinder, a few objects on the results screen, maybe the measuring cup… it’s all kind of a blur at this point), but I purchased most and manipulated them in Adobe Illustrator. The focus is on the table and mixing bowl in the foreground.
The Game

The Birthday Girl
I wanted three outcomes:
- Success: You got the right ingredients in the bowl in the allotted time and achieved the desired result.
- Failure: Your time ran out and things didn’t end well.
- Keep going and try again: You put an incorrect ingredient in the bowl and have to dump out the bowl and start over, but the timer is still running.
The Timer
Update: I’ve made the timer available as a free download right here! The issue was the timer and finding a way to give it a two-minute duration that I could reliably start, stop, and restart. Very long story short – after trying lots of options I needed to design and build something quickly, so I winged it with an incredibly simple animated timer.
Timer recipe:
- 1 two-minute-long ticking sound effect
- 1 timer ding sound effect
- 1 image of a kitchen timer with a white face
- 1 inserted yellow circle shape
- 1 inserted red circle shape




Superimpose the yellow and red circles on the timer face, in that order, and give each one a 59-second wheel entrance animation. Place the red circle so it starts at the 59-second mark on the timeline. The clock and yellow circle start at the beginning of the timeline, along with the ticking sound effect. The ticking will end when you trigger the timer ding to go off at the end of the 2 minutes, at which point you could jump to a layer or another slide or whatever you’d like to do.
Once in action you’ll see the yellow circle animating in for the first minute, turning the face from white to yellow. In the second minute you’ll see it go from yellow to red, letting you know you’d better get that cake in the oven.
In this game the timer helps increase the sense of urgency, looks flat and cute, and serves its purpose.
The Drag-and-Drop
In the end, this was pretty straightforward. There are three items that require a two-step drop process before they can be used successfully, but you’ll find written hints to give you a clue about what to do and every item is labeled if you tap on it. Searching for clues and things you can use is all part of the game!
The Result
Ready to make a cake for the birthday girl? Grab an apron and make it happen!

Thank you very much Jackie, I really look forward to your posts they are brilliant.
Thank you so much, Raj! I really appreciate it. :)
Fantastic, Jackie! It took me three tries but I finally baked that cake in time. :) For the substitute ingredients I assume a variable changed when the item was dropped on the water, and that allowed the mixing bowl drop trigger to work, yes?
Thank you, Tess! I knew we could count on you to save the party. :)
OK: The 2-step drop items. You could definitely do it with a variable, but I happened to use states.
Each of those drop items have three states – 1 built-in and 2 custom: Normal (built-in), Ready To Drop (meaning you’ve completed step 1 and it’s ready to drop in the bowl), and Dropped Hidden (an invisible state – you successfully dropped it in the bowl and it’s now hidden.)
Trigger 1: “Change state of Ground Flax Seeds to Ready to Drop when dragged over Water, on condition that the state of Ground Flax Seeds = Normal.”
Trigger 2: “Change state of Ground Flax Seeds to Dropped Hidden when Ground Flax Seeds are dropped on Mixing Bowl, on condition that the state of Ground Flax Seeds = Ready to Drop.”
Thanks for your great question!
Aha! I tend to think first about variables and forget about setting up custom states. That’s an elegant solution and one that I need to squirrel away in my SL toolbox. Thanks for sharing!
I know, right? The magic of variables makes them irresistible to me, too, but in this case staying state-focused helped me keep it all straight.
There’s actually only one variable (T/F) in the whole thing, and that’s to control the behavior of the recipe animating in from the side – both so it could be toggled by the user and so that its revisited state was well-controlled.
That was great. 7 tries later and I finally got it!
That’s great, Tamara! Your persistence in making a little girl’s birthday party a big success is very much appreciated. :)
Thanks for letting me know!
Would you be able to share with us the “place” where you purchased some of your icons? I can’t seem to find a site that has a good library of assets.
Thanks in advance. And, what a fantastic job!
Hi Vickie – and thank you! :)
In this case they’re from Adobe Stock since it works nicely with Illustrator and the other Creative Cloud apps. Vector images in general can be a good investment in an asset library since you can break them up and/or alter them for multiple uses.
Thanks for your question Vickie, and happy image hunting!
Hi Jackie,
May I please ask roughly how many hours this lovely project took to complete.
Good question, Liz!
It felt like a very long time – but there were so many facets to creating it (ideating it, designing it, building it – plus experimenting with a variety of timers, features, and functionality), in addition to working it in where I could between my regular client work. So the answer is that I don’t know exactly, but safe to say several days. :)
Why do you ask?
I’m often asked how long it will take to complete projects and it’s helpful to have some context. Thanks for your reply Jackie. I enjoyed the game.
Thanks so much, Liz! :)
Hey Jackie this is really interactive game which you have done Beautifully. I like BG, Graphic Style, Timer and Storyboarding. Great!! I tried this 5 time and I succeed.
Thank you so much, Rohan! I’m so glad you enjoyed it and were able to make the birthday party a big success. :)
I appreciate your wonderful comments! Thanks for stopping by.
Hi, I’m new here. I think your post is really cool. I can’t wait to see more of your great works. Thanks.