This week’s Articulate ELH challenge is to create an escape-room-style game. (Scary!)

Party Equipment
The Idea
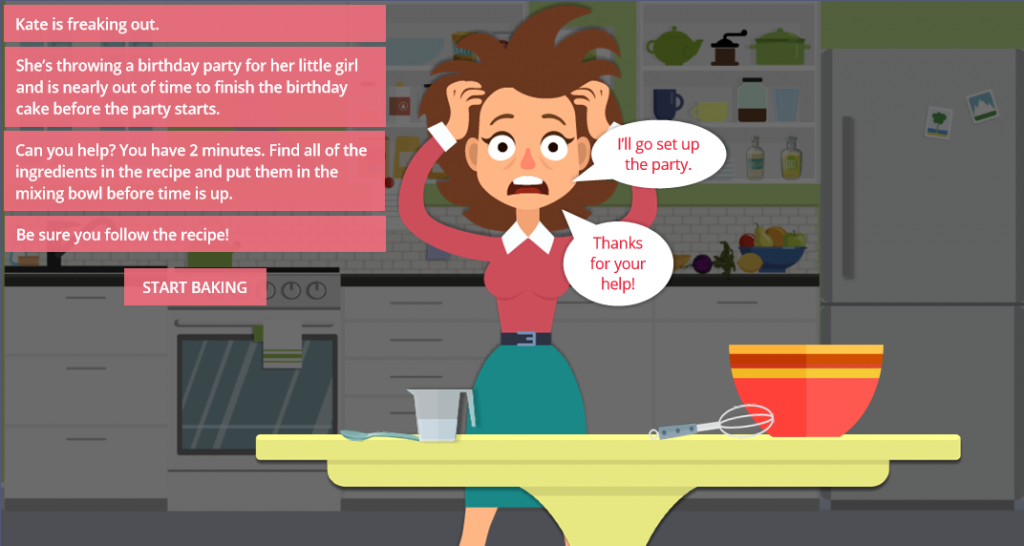
My first escape idea was going to have you desperately trying to catch your international flight before it took off, but the mega-talented Jodi Sansone beat me to it (great minds) and did a lovely job, so it was back to the drawing board. In the end I came up with the idea of frantically trying to make a last-minute birthday cake for a little girl’s birthday party: Let the terror begin.
The Design
Images
My first step was was to build a vector kitchen. As the days went by I couldn’t help but wonder if I could have saved time and energy by building a real kitchen.

The Kitchen Stage
These are mostly flat design vector images. I pulled a few from the 360 Content Library as icons or illustrations and manipulated their size, shape, and/or color (juicer, grinder, a few objects on the results screen, maybe the measuring cup… it’s all kind of a blur at this point), but I purchased most and manipulated them in Adobe Illustrator. The focus is on the table and mixing bowl in the foreground.
The Game

The Birthday Girl
I wanted three outcomes:
- Success: You got the right ingredients in the bowl in the allotted time and achieved the desired result.
- Failure: Your time ran out and things didn’t end well.
- Keep going and try again: You put an incorrect ingredient in the bowl and have to dump out the bowl and start over, but the timer is still running.
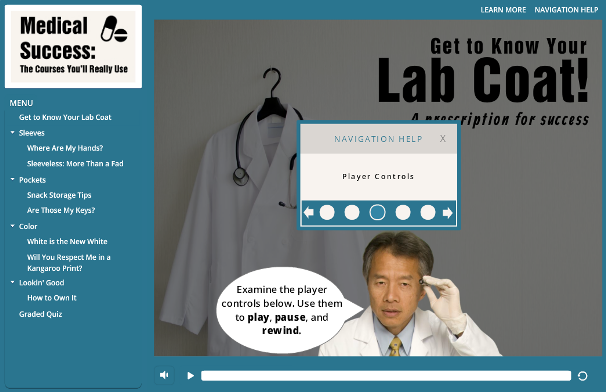
The Timer
Update: I’ve made the timer available as a free download right here! The issue was the timer and finding a way to give it a two-minute duration that I could reliably start, stop, and restart. Very long story short – after trying lots of options I needed to design and build something quickly, so I winged it with an incredibly simple animated timer.
Timer recipe:
- 1 two-minute-long ticking sound effect
- 1 timer ding sound effect
- 1 image of a kitchen timer with a white face
- 1 inserted yellow circle shape
- 1 inserted red circle shape




Superimpose the yellow and red circles on the timer face, in that order, and give each one a 59-second wheel entrance animation. Place the red circle so it starts at the 59-second mark on the timeline. The clock and yellow circle start at the beginning of the timeline, along with the ticking sound effect. The ticking will end when you trigger the timer ding to go off at the end of the 2 minutes, at which point you could jump to a layer or another slide or whatever you’d like to do.
Once in action you’ll see the yellow circle animating in for the first minute, turning the face from white to yellow. In the second minute you’ll see it go from yellow to red, letting you know you’d better get that cake in the oven.
In this game the timer helps increase the sense of urgency, looks flat and cute, and serves its purpose.
The Drag-and-Drop
In the end, this was pretty straightforward. There are three items that require a two-step drop process before they can be used successfully, but you’ll find written hints to give you a clue about what to do and every item is labeled if you tap on it. Searching for clues and things you can use is all part of the game!
The Result
Ready to make a cake for the birthday girl? Grab an apron and make it happen!





 Entry #1 – Busking
Entry #1 – Busking Entry #2 – Inspired Color Palettes
Entry #2 – Inspired Color Palettes







 The Idea
The Idea