This week’s challenge is to teach a little something about math, and another recent challenge was to present a concept about football. I decided to tackle them simultaneously, hoping they’d add up to something I could use.

Place Value Presentation
The Idea

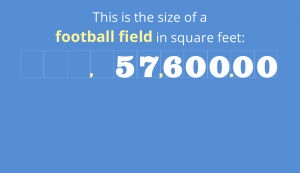
A Place Value Example Masquerading as Football Trivia
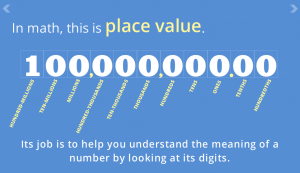
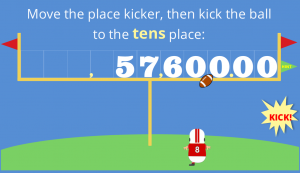
As I perused ways to connect math and football in a way I had any chance of enjoying, I stumbled across a concept in each that I liked: The position of the place kicker in football, and the concept of place value in math. I imagined a little game involving both, and set out to make it happen.
The Design

My Place Value/Place Kicker Game
I wanted this to be very, very simple. I created the place kicker in PowerPoint, and most other images in Storyline 2. Each concept is presented quickly and simply, and the demo’s focus is on allowing place value practice with ample opportunity to see hints and try again.
The Result
In the end, I’m pretty happy with it. If you’d like to try, feel free to place kick a few place values right here!


Jackie,
That was really creative. Nice use of some of those “mysterious” SL2 features. :)
Richard
Thanks, Richard! You can’t beat a good Storyline 2 slider!
Just fantastic Jackie, as always!
Thank you, Veronica! Loved your entry this week too!
Love it! Learning a lot trying to figure out how you did it…..
Thank you, Tineke! I should probably do a little video to show how I set it up. If I can answer any questions in the meantime, just let me know! Thanks so much for your comment. :)
That would be great! Next week I start working on a new project, maybe I need your help then ;-). You (and the other heroes probably don’t know how much this means for me as a newbie!). I work at a school (create most blended learning together with teachers) and our budget isn’t that high, so I was so happy that I could get Storyline 2 and I am learning like crazy! Love form Tulip Country (the Netherlands)
Hi Tineke! That’s very exciting that you get to work in Storyline 2! I’m sure anyone in the community would be happy to help if you have questions. The best place to ask them is in the forums, since both users and Articulate staff monitor questions and you’ll always get helpful advice – but I’m happy to help too!
Thank you Jackie! I’ve noticed that there is a very helpful comment out there! Most of the time I like to figure out myself, because when I find out then – I won’t forget it anymore (hm, were have I learned that ;-) ). Have a nice day!
Jackie this is just awesome as always! Fun graphics, and really great instruction – thanks so much for sharing your fantastic stuff!
I keep meaning to ask you how you get your Storyline project to play full screen – I assume you add some additional code, etc?
Playing full screen is something I also would love to learn! Jeff Kortenbosch helped me how to change the background, but a full screen is also very pretty!
Hi Tineke!
You’ll probably see my answer to Darlesa, but to have the player at full screen in Storyline you go to Player > Other > Player Size and select “Scale player to fill browser window”. For the Browser Size option I select “Display at user’s current browser size”.
You should give it a try!
Thanks!!
You’re very welcome!
Hi Darlesa! Thank you so much! And thanks for asking the question about how to make the player go full screen. It’s actually easy and requires no additional code.
In Storyline go to Player > Other > Player Size and select “Scale player to fill browser window”. For the Browser Size option I select “Display at user’s current browser size”.
If you need help making the player transparent too – just let me know!
Hmm, wonder why it doesn’t come out so big and beautiful for me when I do this? Maybe it is the way you do the player in combination? I would like to know how you do your player too if you don’t mind sharing!
Of course I don’t mind! What you’re seeing may be a function of the player colors, page color, and even the story size. Here’s what I did:
Design > Story Size: 16:9
Player > Colors & Effects > Page Background: Same blue as my slide background.
Player > Colors & Effects > Color Scheme > Show Advanced Color Editing > Edit Item > Base: I pretty much made each of these elements 100% transparent. If you have other player elements (menus, buttons, etc.) that you want to blend in, you’d change their colors or make them transparent using this same menu.
Let me know if you need more pointers. I’m always happy to help!
Thank you Jackie! I am getting it now!
You’re welcome, Tineke! I’m glad if this helped.
Ahhh now I get it! Jackie you’re so smart. Thank you soooooo much! I’m so excited to try this :)
That’s great, Darlesa! You’re sooooooo welcome! :-D
Thanks Jackie!
You’re welcome, Dan!
Cool onse Jackie, I really got a kick out of this one! Love how you gamified these math questions.
Thank you so much, Jeff!
Another fun one! I like how you removed the Previous/Next standard buttons for the arrows at the top of the screen. I’ll have to incorporate that into my next project to see how the learners like the variation.
I haven’t used full screen before as when we tested it the content looked different on people’s screens. Now that we have new computers and most everyone has the same monitor, and with the updates to Storylines since we tested this , it may be time to try again. The full screen does give a fuller picture.
That’s great, Jenny! Always nice to try something new, and if it works well I’m sure your learners will be happy to have the larger screen. It’s something my clients like very much!
Hello Jackie,
A rookie instructional designer commenting here.
This idea of using a place kicker to explain both Maths and football concepts is a brilliant one. I initially had difficulty remembering what the tenth place is but the “hint” was right there to help. This fun-laden instructional presentation is sure to get the attention of even the most uninterested pupil.
Nice one.
Hi Mayo – thanks! I’m glad you like the idea and execution. Thanks so much for your comment!