This week’s challenge is to create some cool button styles. My goal was to keep it quick and do something I haven’t done before. Not hard since I usually give my buttons short shrift.
The Idea
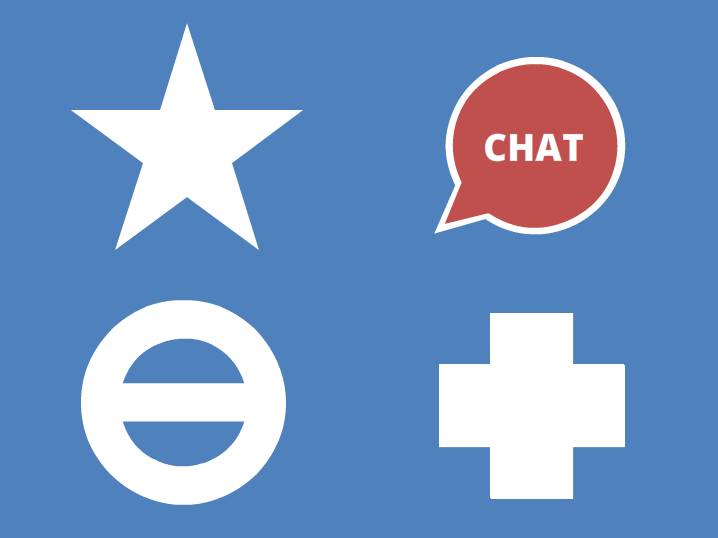
I simply wanted to see if I could figure out how to make something like David Anderson’s cool button example.
So I Did a Version Starting In PowerPoint…
Since it looked to me like cutout shapes were involved, I started in PowerPoint to create them, then essentially animated them in Storyline.
They were fine, but I wasn’t thrilled because they weren’t buttons you could easily copy, paste, and edit.
Then Kortenbosch Shared a Little Something…
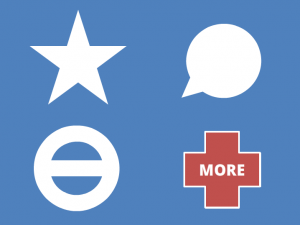
Once Jeff Kortenbosch posted his button challenge entry, along with a fabulous how-to video, I decided to see if I could make better buttony buttons like he did – natively in Storyline.
Turns out I could. Thank you, Jeff!
Check ‘Em Out!
So that’s what happened. If you’d like to see my result – version 2! – you can see them right here!
Download The Free File!
If you’d like to use my updated Storyline buttons, feel free to grab the customizable file. The download page is right here.


Good stuff Jackie. Simple yet elegant. :)
Thanks, Richard! Maybe you’ll get a chance to make some too?
I might. Just trying to finish up my Guru submission but (as usual) will be pushing the timeline up to the very end. :)
Well just that you have time for the Gurus is impressive enough! Good job entering. :)
And you too my friend.
Nicely done, my friend! Cutout shapes for the win in this effect. I went with states for my animated effects rather than slide layers. Cool to see a couple different approaches!
Well I’m happy I was in the ballpark! I started with animated states too, but for some reason (now lost to the ages) ended up with layers.
Thanks for the inspiration!
This is cool. You are really fast, Jackie.
Thanks, Ridvan! Glad you like it. :)
Nicely done Jackie!
Thanks Jeff! For a hurried experiment this worked out just fine – but I love how you created yours! Brilliant!