This Articulate challenge is to take an existing infographic and make it interactive.
The Infographic
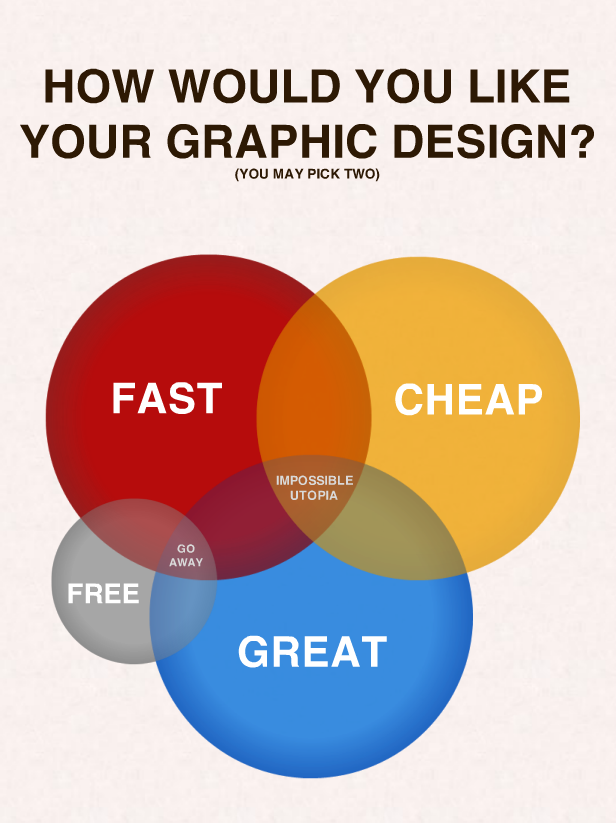
I chose this one because of its simplicity and because I could picture how to make the Venn-diagrammatic intersections of each choice (Fast, Cheap, Great, and Free) interactive.
It also seemed relevant since we’re always discussing image quality and sourcing.

See the Similarity?
3-D Chess, Anyone?
This infographic looks pretty easy to recreate, right? Well, not only were the colors and transparencies of the circles and intersections a challenge to imitate, but because of the interactivity I needed to have multiple images layered on top of one another in Storyline. It felt like I was building a 3-D chess board where the layers of color and transparency had to be kept in a delicate yet precarious balance. Quite the brain-bustery brain buster.
Engineering It

The Original
After the intro slide, everything is on one slide. There’s just one layer for “Try Again”, which means the rest of the interaction is completely controlled by states and conditional variables. Though not as thoroughly brain-busting as the visuals were, it was a good challenge.
I was really happy with my “Try Again” design, by the way. I loved that I got it to blend so nicely into the existing design, it gave me the chance to add some colors that helped balance the existing scheme, and I like the functionality of it.
Try it Out!
Find out what kind of graphics you get where fast, cheap, great, and/or free intersect!

When I chose Great and Free… why did it say “Try Again?” Hmmm. :)
Great job Jackie. You know how to distill it down to the very basics and then deliver another outstanding challenge entry. I’ll be back in a few weeks and try to sneak back into the challenge.
I don’t know, Richard! That “try again” is from the original graphic. It may have been created by a somewhat cynical mind. :)
Thanks for your kind words, Richard. I appreciate it. Looking forward to your spectacular challenge return!