This week’s Articulate ELH Challenge is to create an interaction using Pantone’s color of the year, and since I already wanted to do a catch-up challenge about working with dials I made it a two-fer.
The Idea

Green Anole

Chameleon
Greenery makes me think of the green anoles here in South Carolina. They change color to match their surroundings, but it turns out the chameleon has a larger color spectrum than the anole.
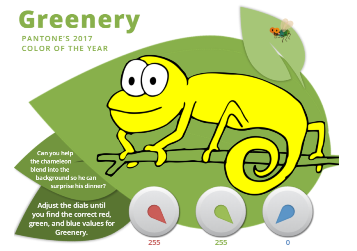
So I decided to make an interaction where your challenge is to match a chameleon’s color to his background (in this case Greenery) using dials to adjust the RGB levels.
The Design
Creating a 3-dial RGB interaction took some work, but figuring out how to build it in Storyline 360 was a piece of cake.

Visual Layout
Visual Design
Simplicity was the goal, with the word “Greenery” and the color itself always prominent. I didn’t want there to be anything you’d have to click on or find. The instructions are simple and on-screen, and the only action you have to take is to adjust the dials, which are the functional focus.
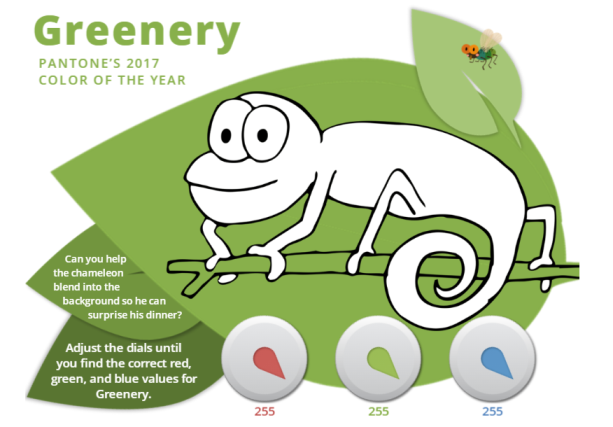
I also wanted the chameleon to have a little personality. It’s more fun changing a guy’s color if he’s cute and staring right at you. I purchased a vector line drawing of a chameleon and used Fireworks to change his colors.

Just Some of My 125 Chameleons

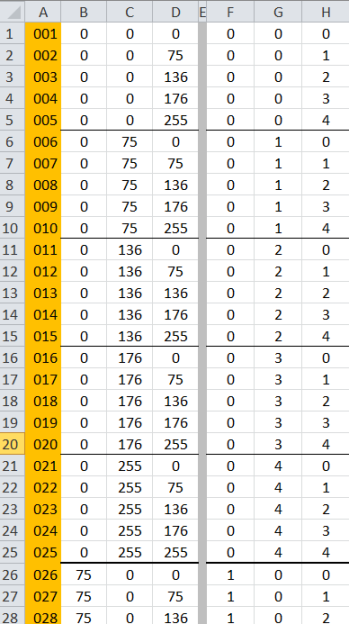
My Life-Saving Chameleon Spreadsheet
Functional Design
If I’d realized there were over 16 million possible RGB combinations I’d have started working on this awhile back. Fortunately I didn’t need that many combinations to convey the sense of exploration I was after. I settled on five dial stops for each color, all starting at 0 and ending at 255 with three uniform stops in between. That meant I only had to create 125 chameleons for all possible dial combinations. (Gulp.)
The only way to keep the color combinations straight as I created chameleons and dial triggers was to organize them in a spreadsheet. Nothing but love for a good spreadsheet.
Audio Design
I added some background birds to set the scene, but what brings the interaction to life is the actual goal: Having fly for dinner. To emphasize that, you see and hear him buzz in as the chameleon’s motivation is revealed at the beginning, and again when it’s dinnertime. Dan Sweigert graciously volunteered to impersonate the dining chameleon delivering the coup de gras. (Sorry, little fly.)
Ready for Some Greenery?
See if you can find Greenery’s RGB values (and feed the chameleon) right here.
See More Pantone Challenges!
This is actually the fourth Pantone color of the year interaction I’ve done for the challenges. Here are the others:
- 2016’s Rose Quartz and Serenity Challenge
- 2015’s Marsala Challenge (Still one of my favorite entries.)
- 2014’s Radiant Orchid Challenge




Excellent use of dials, Jackie. Well done!
Thank you so much, Jane! I’m glad you liked it. :)
Hope you’ll have time to do a salute to Greenery too this week!
Wow! Impressive! Love this so much. Did you use state changes linked to variables across all possible combinations of the dials? How many triggers did you wind up with?!
Hi Libby – I’m so glad you liked it!
I actually used layers rather than states. For this project I knew it would be a lot faster for me to access and work with 125 different layers rather than 125 different states. I basically ended up with 375 dial-specific triggers (3 dials times 125 options), plus a few others not related to color changes.
Thanks so much for your question! That may be the most layers and triggers I’ve ever used for a challenge. :)
Thanks for the reply Jackie! Wow, that must have taken some time! It’s wonderful for a newbie like myself to gain insight into what goes into it.
It did take some time! I spent the better part of a couple of days designing and building it (that doesn’t include blog-writing time) – but it was sure fun.
I wouldn’t have guessed you’re a newbie from your Storyline questions. You clearly have a grasp on how it all works. Maybe you could try the challenge too!. :)
Oh your comment makes me smile! That’s very encouraging, thank you. It’s definitely on my radar to take part in a challenge as soon as I am able to make some time. Seeing results like yours is certainly motivating!
That’s great! A little time and motivation is all it takes. Hope to see you whenever you jump in. :)
Jackie, this is incredible! I teach computer graphics and am working on a new RGB-color component over the semester break. I’m going to try to create a similar set-up in Articulate Storyline 2 (my current version), although I’ll be hitting a different color skill set for my students. Will your process work on that software or should I upgrade to Articulate 360 first?
Hi Katie!
Thank you so much! I’m glad you like it. ? And how cool (and serendipitous) you’re teaching RGB! Here are my SL360 vs SL2 thoughts on building something like it.
Storyline 360:
SL360 would definitely give you the built-in dials like I used, and great mobile output. If you’re planning on upgrading this might be a good first project! Just a heads-up (in case you’re working with others in SL2) that you can migrate projects done in SL1 and SL2 to SL360, but if you create something in SL360 you can’t migrate backwards to SL1 or SL2.
Storyline 2:
If you wanted the same dial “look” I think you could figure out ways to simulate it in SL2. Here’s a video from David Anderson where he made one using states: http://articulate.com/support/article/how-to-simulate-turning-a-dial
On the other hand, if you’re OK with making the controls look like sliders rather than dials you could use SL2’s built-in sliders. Honestly, given how complex this build can get with RGB colors, I’d just use the sliders. They can be made to look great and I think learners would still easily get the concept.
No matter what, I predict it’ll be fun to build and present to your students!
Thank you, Jackie! I’ll have to think about the interface and what will be easiest. I’m going for broke and will use ten values ranging from 0-255, so I’d have to use fairly large dials to match the haptic ability of the students. I might be able to build a Photoshop action to batch color and save all of the different versions of my artwork. If I can, I’d be happy to share that with you. In the meantime, would you be willing to tell me what your H and I columns signify in your spreadsheet? I get the image numbers and RGB values in A, B, and C.
Oh, sure! Columns F, G, and H contain the numbers I was using to tie the images/RGB values to the dial stops for the triggers. So RGB 0= 0, RGB 75=1, RGB 136=2, etc.
I’m sure there are lots of other ways you could do it, but the 1-digit numbers made trigger development and proofing quick and easy – and if I decided I needed to change RGB numbers for any reason the triggers wouldn’t be directly tied to them.
I hope that helps!
Yes! Thanks a million, Jackie! This has been so helpful!