I haven’t participated in many (OK – one) of the weekly design challenges that David Anderson puts out to the Articulate community, usually because of looming deadlines. But if so many other busy designers are doing it, what’s my deal? So this week, casting all current deadlines to the wind, I took up David’s gauntlet and spent my Friday night Storylining away.
This week’s Articulate challenge is based on his blog post about hiding the “next” button until the learner completes a challenge about what’s just been presented. (Or it can be used as a sort of pre-test to unlock the “next” button and allow the learner to skip ahead.)
From an instructional design perspective it would have to be used incredibly judiciously; though if sprinkled in a few key places in just the right course, it could be effective. But this challenge was about the technical aspects of building it, so that’s what I focused on.
My Example
I chose the HR Audit topic because it seemed appropriately dry. I’m picturing a nodding-off learner who’s about to get a disappearing-“next”-button wake-up call.
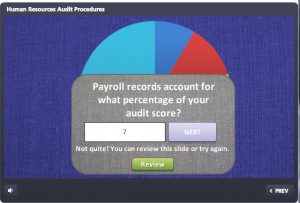
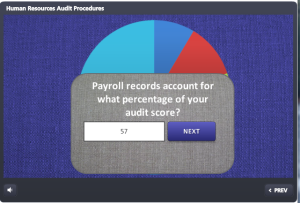
Basically, at the end of the slide I ask the learner a question about what they just saw. Then I ask them to enter a certain number they just saw. The “next” button is visible but disabled. If their answer is incorrect, they get a message asking them to try again, or to review the slide content. Once they get it right, the “next” button is enabled and they go on to their glorious reward in the final slide.

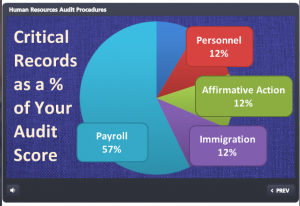
The Appropriately Dry Content

The Disabled Next Button

The Enabled Next Button

Your Glorious Reward
The Technical Side
David wanted a text-based entry field for the learner to complete in order to unlock the “next” button, so in Storyline that means adding a data entry field. I’d never had a reason to use them before, so I used a post on the E-Learning Heroes site from Jeanette Brooks that explained how to set them up. It would help to have some experience with variables, but it’s probably not necessary for the average intrepid Storyline user.
After that it was all about the layers and states and triggers. I won’t get into extreme detail, but on the main slide I added a trigger so that at the end of the timeline it would show a layer. At the end of the timeline I also animated out any potential answers on the slide so they weren’t visible.
On the layer I put the question, the data entry field, the “next” button (set to an initial state of “disabled”), a line of text feedback if the answer is incorrect (set to an initial state of “invisible”), and a “review” button so they could see the slide content again if the answer is incorrect (also set to an initial state of “invisible”.) Then I got all trigger-happy until it behaved properly.
See it Here!
Test your ability to withstand the pressure of HR Audit prep right here!