This week’s Articulate challenge is to create a demo of a digital learning magazine.
Inspiration
For approach, look, and feel I used Forma Magazine as my inspiration, using Charles Hamper’s suggestion to check out digital magazine samples at ReadyMag.

Content
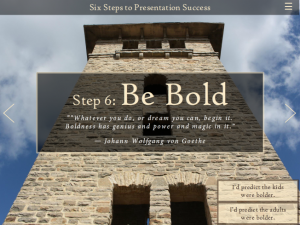
I decided on the topic of presentations when I found this post by speech coach George Torok who was comparing his experience judging 12-year-olds in a speech contest versus high-level sales and marketing executives giving their own talks. For this demo I wanted simple-yet-interesting content that was easy to explore and browse, so this worked. To make it easier to compare the adults versus children, I organized it into six steps and compared their performance for each one.
Since digital magazines tend to make the most of stunning photography, I found large images that would render well at MorgueFile.

Jump-to-Screen Navigation
Navigation Options
I included two types of navigation to imitate Forma’s:
Screen-to-Screen: I used their approach of having on-screen right and left arrow icons. I also added hotspots on top of the arrows to make them easier to tap if you’re on a tablet. You could just add a trigger to the arrow image, rather than use a hotspot, but the target area would be too small to work well.
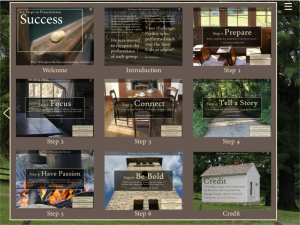
Jump-To: I might have been able to create a fabulous slider to imitate Forma’s jump-to navigation, but settled for the speedier option of a slide layer with thumbnails of each screen. It gives you an overview of the content, plus lets you jump around. You can access it via the menu icon in the upper right.

Jackie – I love what you’ve done here – having us pull the information, rather than pushing out the info to us. I also love your sense of design – pretty much every one of these challenges is fun to look at – engaging to the eye, as well as the mind. You are an inspiration to me – so thank you for sharing your examples, and your “how tos!”
Thank you, Kristin! You just officially made my day. :)
Good point about pulling rather than pushing the content. I meant to talk about that in the post. Back when I did more classroom instruction, using a predictive approach was always a lot of fun. This wasn’t set up as thoroughly as that since it’s just a quickie demo, but it was a nod to that method.
I’m so happy if what I share helps you. Thank you soooooo much for your wonderful comments!
Just a quick message to tell you how much I liked the backdrop. (Looks like Sturbridge Village in Massachusetts)… Well done.
Hi Debra!
Thanks – I’m glad you like it! I’ll pull up the details of where these pictures were taken later today and let you know here in the comments.
Okay Debra – I checked and believe these pictures were taken in Missouri – in Ha Ha Tonka State Park. So funny that they’d look so much like Massachusetts – but maybe some of the construction was of the same era? In any event, they are beautiful.
Jackie, I love this design. So clean and simple. If I may ask, what type of slide did you use for the interactions? Part of me thinks it was a modified quiz slide. Would lo ve to use this sort of engagement rather than the typical T/F or MC. Thanks for sharing!
Hi Wanda – Thank you so much! I used blank slides and simply put feedback on layers on the blank slides. I hope that helps!
Jackie: where did you source the photography? Did you hire a photographer, or did you get these stock somewhere? (If so, where?!)
Oops, I was too excited & asked before thoroughly reading! Checking out MorgueFile immediately! :)
That’s great, Wendy! I hope you find what you’re looking for. :)