This week’s challenge is to create an interaction for Valentine’s Day. What could be more fun than that?
The Idea
I had an elaborate story/game design in mind, but needed something I could knock out far more quickly. I kept coming back to the whimsical appeal of vintage valentines and eventually found one I could imagine using.

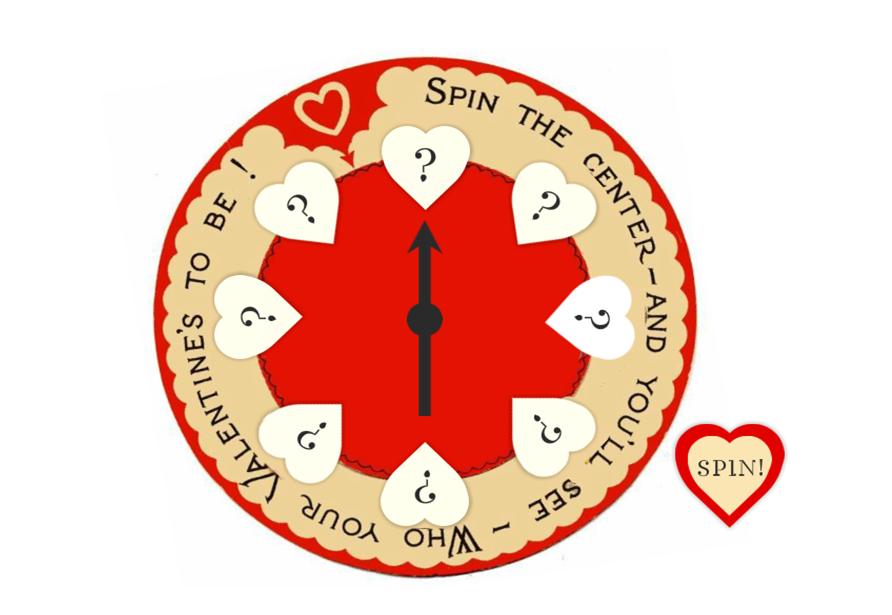
The Original Valentine
Valentine Roulette
The problem with the spinning valentine was figuring out how to engineer it. Lucky for me, generous community member Geert De Rycke shared his javascript-powered, randomized spinning wheel and I happened to find it. Woo-hoo!
So Who Are the Hidden Valentines?
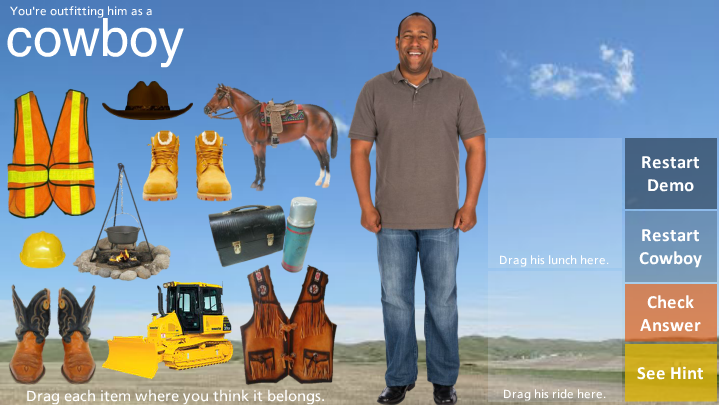
Every time someone tweets out my Dapper Dan pictograms I always say “I love those guys!” – because I do – so that’s what got me started. Using characters from past challenge entries just seemed like way to go.
The Result
Feel free to take the wheel for a spin right here and see if you find a valentine you like! There’s an excellent chance that at least one of these choices will make you happy.