This week’s Articulate challenge is to use a template to create a game. It’s actually a free template I created from a German drinking game I made for another challenge – so we know each other pretty well by now.
My Goals
I challenged myself to:
- Make it potentially usable for a client.
- Stay true to the template.
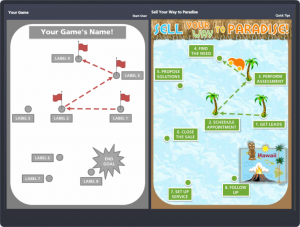
I’m working on an outside sales training project for a client right now, so a traveling salesperson moving across a game board and working his way towards a big prize (they’ve been known to send their top people to Hawaii) seemed spot-on.

Mai Tai Progress Meter
Waiter, there’s some freight in my drink
The biggest challenge was figuring out when to use company design elements versus game design elements. For example, in the mai tai progress meter the ice cubes were originally little cardboard packages themed for the company.
They still made clinking sounds like ice cubes, which entertained me, plus it was a great blend of company and game elements. But in the end it was a lot more refreshing and rewarding to see ice cubes amassing in my glass rather than pieces of freight. (Who knew?)

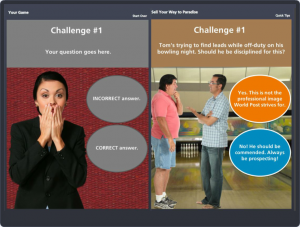
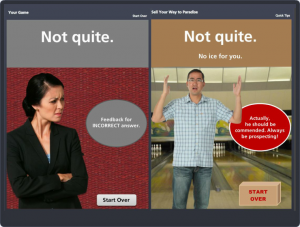
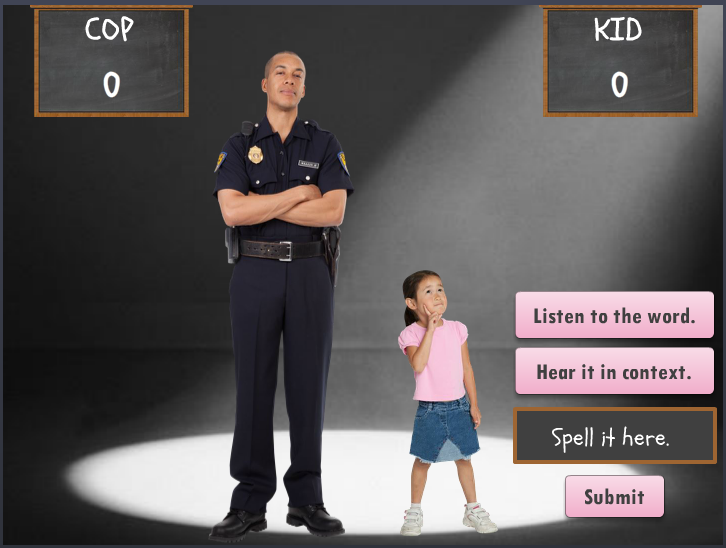
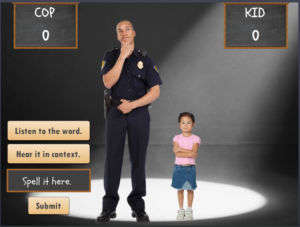
Challenge Screen
Realistic Challenges
For the challenges I used background images and realistic situations to add more context and meaning.
See it in action!
You can see my sales game right here, and if you’d like to see what others are coming up with this week, keep an eye on the comments section of David Anderson’s blog right here.
(You can play along too, you know!)
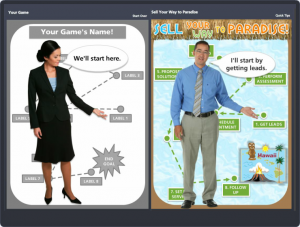
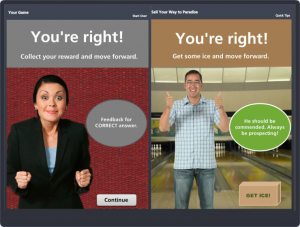
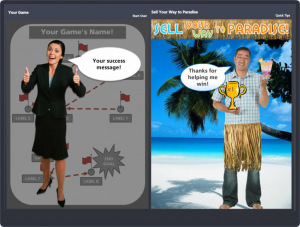
Before & After
By the way, here are some side-by-side comparisons of the template screens versus my finished game screens. Click on any of them for a larger view.

Introduction