. . . .
. . . .
. . . .
. . . .
. . . .
. . . .
. . . .
The Source File Dilemma
People seemed to really like this German drinking game I created for an Articulate challenge a while back. I got requests for the source file but didn’t want to violate license agreements by handing it out with assets intact, and also didn’t want to hand out a stripped file that wasn’t fully functional.
The Happy Result & Lots of Free Games
Last week, still getting requests for the file, I finally took time to rework it so it was clean, easy to customize, and something I could offer as a free download. I wanted to maintain a sense of style and all of the functionality while still leaving it wide open to customize, and I’m pretty happy with the result.
By complete serendipity, David Anderson featured 10 free Storyline e-learning game templates on the Articulate site this week and was able to include mine as one of them. There’s a good chance that any or all of these games will get your creative juices flowing, and you can get all of them right here!
2 Free Templates: Storyline & PowerPoint!
Here’s the download page for the Storyline template, and since people without Storyline wanted to use it, too – I created a PowerPoint version you can download, too!
Videos to Help You Customize
I made a couple of videos to show you a feature comparison and the customization points you’ll want to hit. You can see them here.
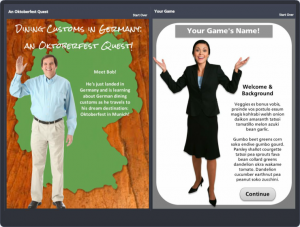
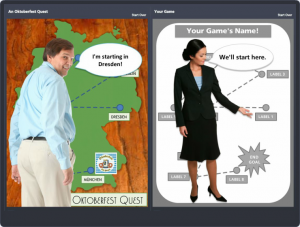
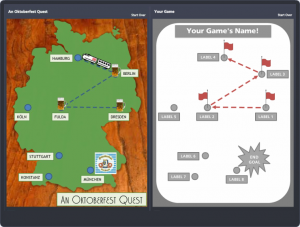
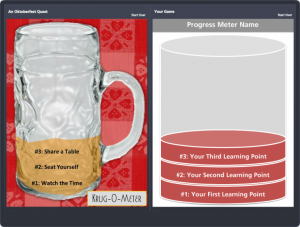
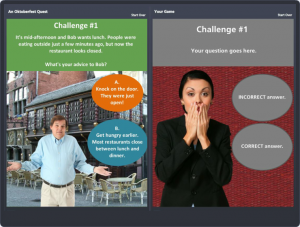
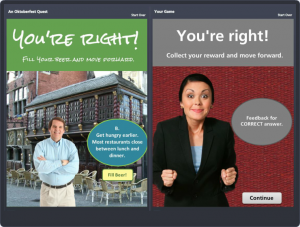
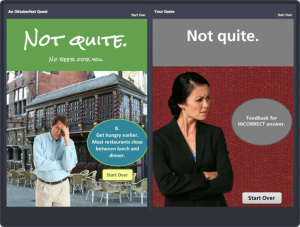
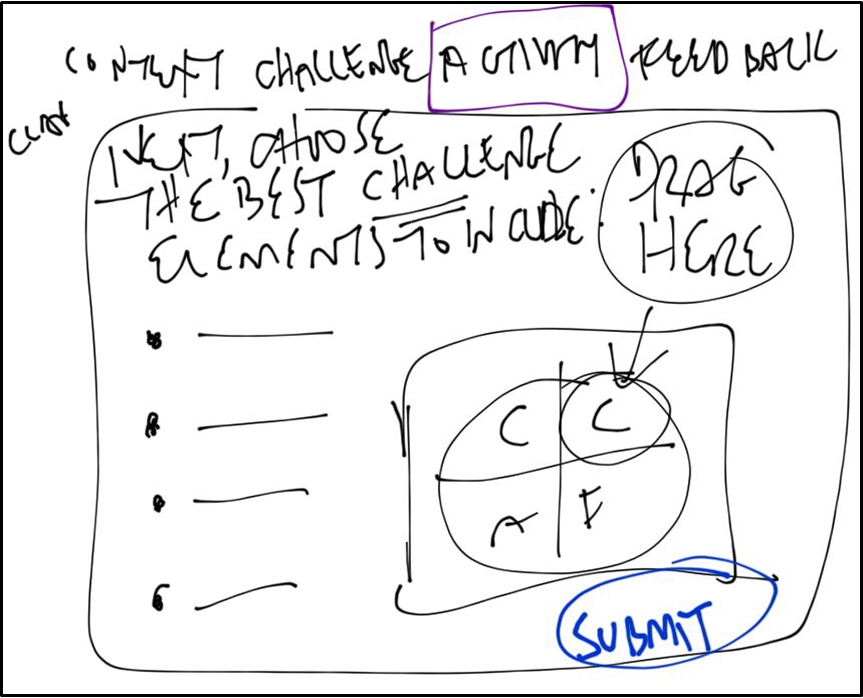
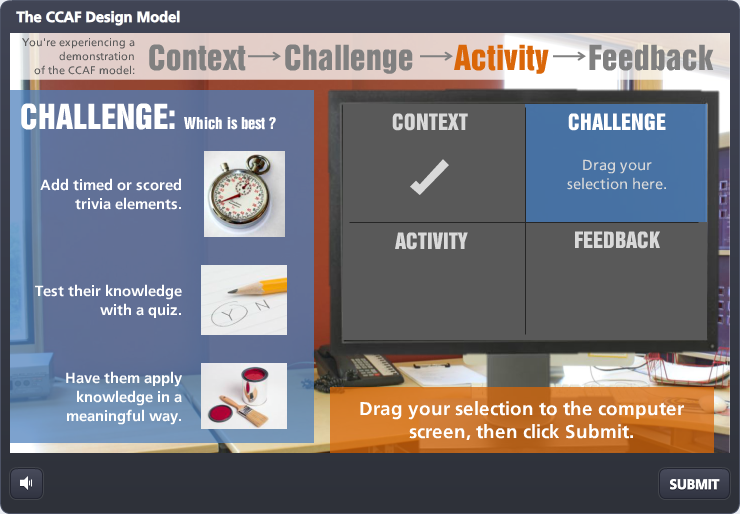
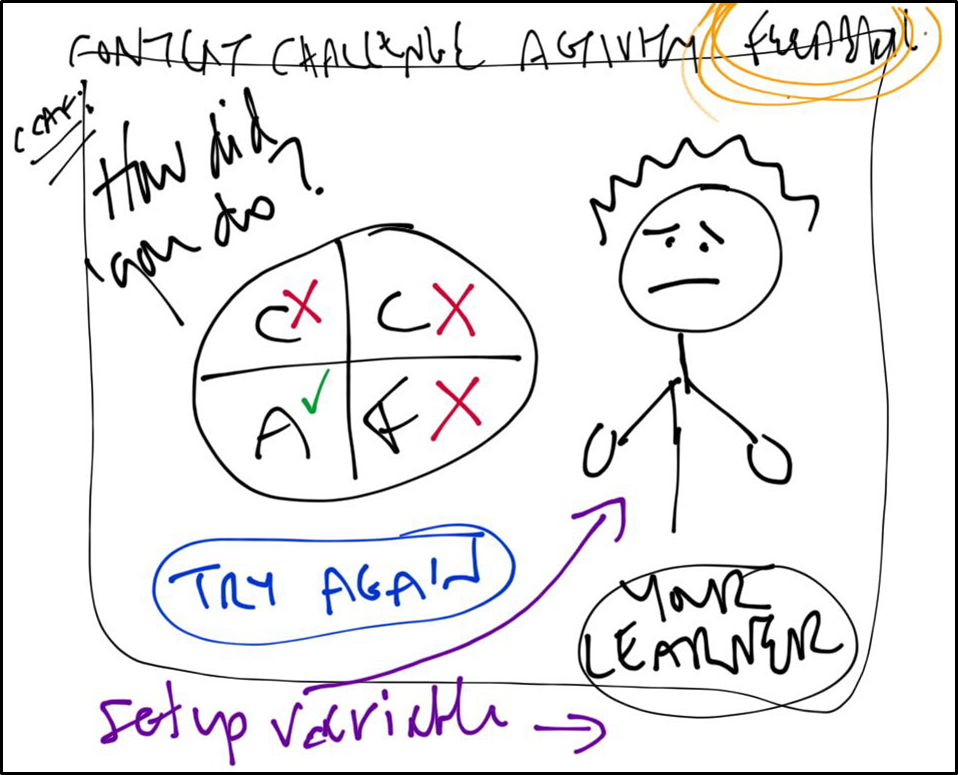
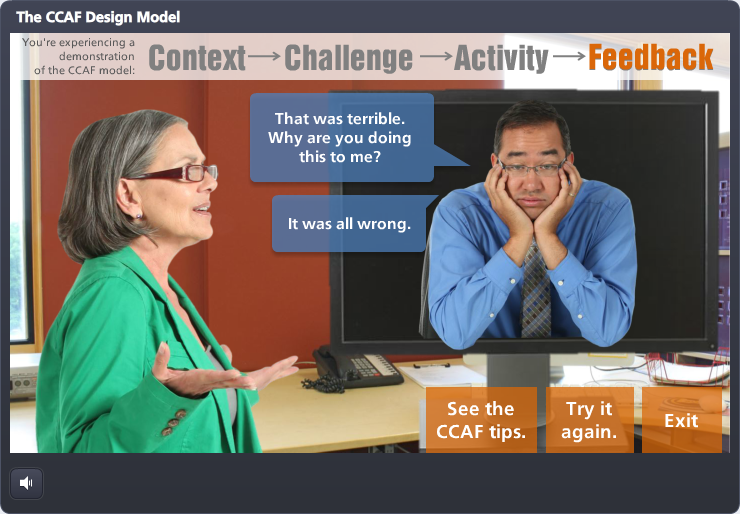
Screen Captures Compared
I also created side-by-side screen captures, seen below, to help you see the original next to the template. Click on any image to see it larger.
Let Me Know!
If you have ideas for how you could use this template – or if you’ve already used it! – I hope you’ll let me know. I’d love to hear what you did or would like to do. You can leave a comment below. And have fun!