If you’re a Storyline fan you probably know its latest release features sliders, and this week’s challenge is to make things slide all over the place.
The Idea
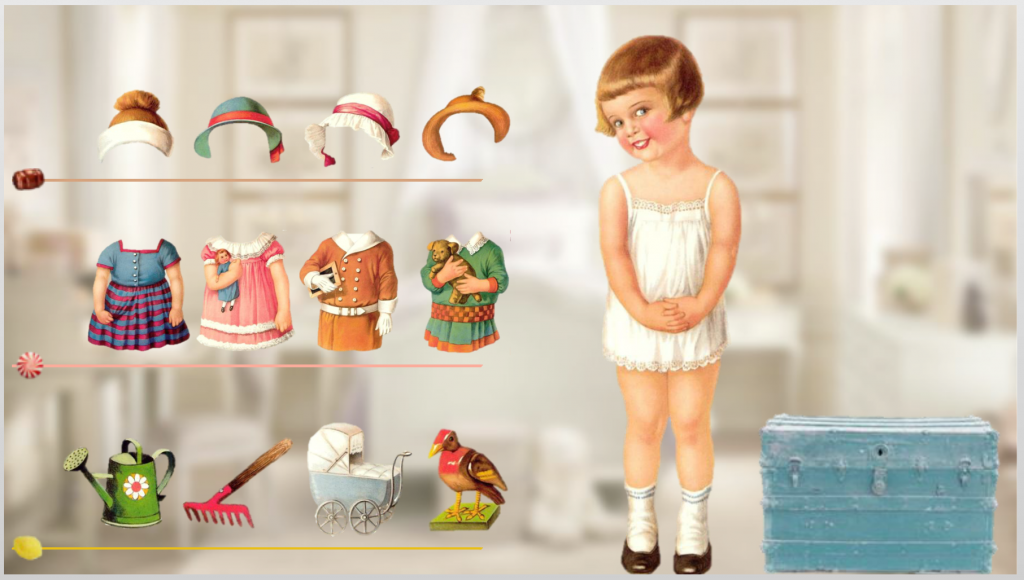
I’d originally used the paper doll try-different-outfits inspiration in a drag and drop challenge at a time I was doing uniform and safety gear training. Revisiting it with sliders sounded like fun, but this time I chucked the serious gear so I could just play with dolls.

The Images
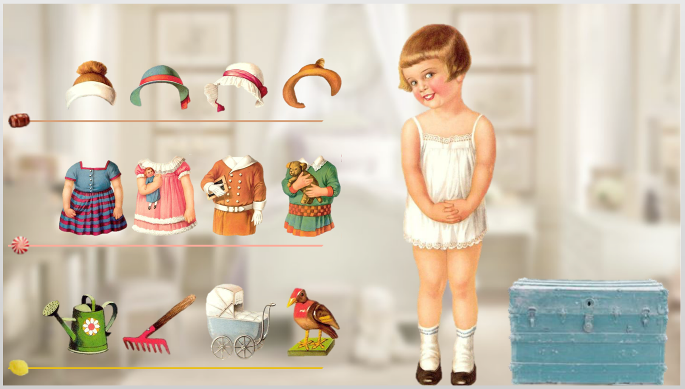
Visual Design
I went with vintage paper doll images I found, then got busy removing the background and cutting them apart in PowerPoint.
To set the scene I used a modern house with vintage style. The interior background is a girl’s bedroom. Vintage candy shapes (root beer barrels, peppermints, and lemon drops) on the sliders also set the tone.

Three Sliders
Slider Design Steps
I created three sliders – one each for hats, outfits, and toys – all engineered the same way. This is how I did it in 8 pretty simple steps:
1. Added the slider: Insert > Controls > Slider. I chose the slimmest track style.
2. Added candy images to the thumb: Right click on the thumb > Format Shape > Picture or Texture Fill, then choose your image. The images will come in very small, but before clicking on anything else select Format > Size and increase the height and width as needed.
3. Formatted the tracks: With the slider selected, go to Slider Tools > Format and choose colors for your track fill and track border, then adjust the colors on your slider track hover states, if needed.


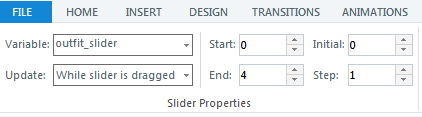
4. Set up the controls: With the slider selected, go to Slider Tools > Design. Here I renamed the default variable to “outfit_slider” and selected my preferred Update style. I wanted 5 slider positions: 0, 1, 2, 3, and 4 – which is why my Start selection says 0 and End says 4. The candy thumb is at the default position of 0, outfit one is at position 1, etc., and you progress between them in increments of 1 as indicated in the Step field.
5. Added slider images, states, and animation: I gave each image a state called Chosen, and for that state added the additional images I wanted to appear on the right, such as a dress on the little girl. I also added entrance and exit animations for those images on the Chosen state.

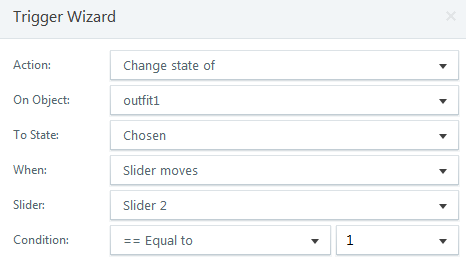
Trigger One: Display Chosen State
.

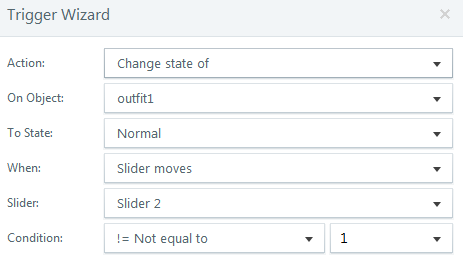
Trigger Two: Return to Normal State
.
6. Added slider triggers: For each slider item I created two triggers. One to display the Chosen state at the position I wanted it to appear, and one to return it to its Normal state.

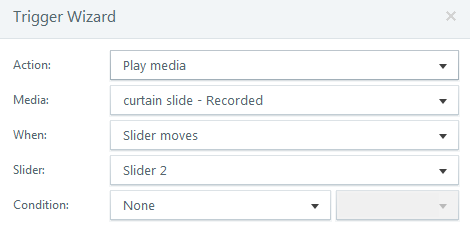
Trigger for Sliding Sound Effect
.
7. Added a sliding sound effect: I wanted a sliding sound as you move between each item on the slider, so I added the audio file and created one trigger per slider.

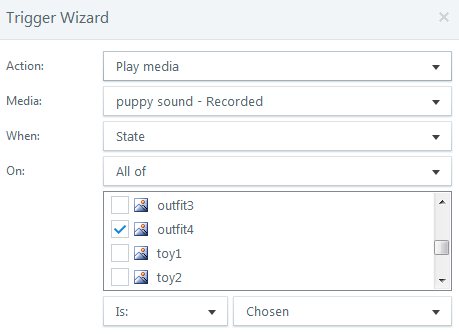
Trigger for Incidental Sound Effects
.
8. Added incidental sound effects: For the puppy sound, for example, I simply added a trigger that fires when the state of that image is Chosen.
Time to Play!
If you’d like to put together a few nice outfits, have your audio ready and try the demo right here.

Great job Jackie. I was finally able to access it. Funny, I was thinking about doing something with the Articulate characters… take this head, and put it on this body, etc. Fortunately, I changed my mind and went to a radio theme! It’s a good thing I did after watching yours. If I had not changed, people might think I’m copying your amazing stuff!
Maybe during Halloween, you can use Chucky? :)
Richard
Thanks, Richard! I’m so glad you like it and I’m equally happy you got through! There’s a lot to be said for switching out clothes, body parts – all that stuff. It’s solid entertainment.
I’ve long been remiss in my ken of the Chucky oeuvre, but this may be the year I finally check it out so I can fulfill your request.
You had me at “Halloween”. :)
Like Walt Disney used to say, you really “plussed” it Jackie. By adding the different background sounds along with other sounds activated according to the actions of the participant, and by neat little touches like replacing the slider bar with images of candy, you really took it to another level. Great job!
Thanks, Dan! Hard to beat a WD-related compliment. :) I’m glad you liked it and that you noticed all those little details! I appreciate it very much.
wonderful as always, Jackie!
Thanks, Ana Lucia!!
Excellent work, Jackie! I am constantly amazed by your creativity and your willingness to share what you have learned with your faithful readers… (like me!) Keep up the good work! :)
Thank you, Anne!! (And thank you for being a faithful reader!)
I figure if I share it, it might help someone else build something they love that makes them feel happy, capable, and inspired to do more. Plus then they’ll help the next person do the same! Hard to see the downside, really. :)
Thanks again, Anne – and give my best Gruß to Heidelberg!
Exactly! You have definitely inspired me to learn and create more… Thanks again!
P.S. Heidelberg schickt ganz liebe Grüße zurück! :)
Jackie this is really awesome. Fantastic graphic choices and the audio is a hoot – although I found it a little erie :) I must have a Chucky complex already LOL! I love it when I take the time to explore this stuff.
Your post also made me decide to go ahead and upgrade to Storyline 2 (so hopefully you’ll be getting your commission check in the mail for that) I really like the sliders and was intrigued by your explanation of how you put it all together. Thank you!
You’re welcome, Darlesa! You are going to have soooo much fun with SL2. With luck you’ll have time to to toss in a challenge entry now and then so we can enjoy all of your creativity with it too!
I didn’t like the background audio either, so bagged it. Funny we both felt the same way about it. :)
Thanks for your great comments and for stopping by!
This is fantastic Jackie, really good job! It has inspired me to do something based on challenging stereotypes for a diversity & Equality module I am wanting to make more interactive and fun!
Hi Sara – That’s great! Wish I could see it when you’re done. Very creative idea. Thanks for your comments – I’m so glad you liked it AND that it triggered a new idea!
I’ll definely share when it’s done
A really inspired creation, Jackie.
Thank you, Nick. :)
Fab use of sliders Jackie!
Thanks, Gem! Can’t wait to see what you create with them too!!
Love the sliders and the steps you included for all to learn. Been awhile since my last visit. I always learn so much and appreciate how you are so willing to share. Thank you.
Hi Glen! Thanks so much – and thanks for stopping by! I always appreciate your feedback. Hope you’re doing great. :)