
Visual Storyboard Template
This week’s Articulate challenge is to show how you storyboard and to share some of your favorite tips.
Visit this Storyboard’s download page if you’d like to try it!
How I Storyboard
Most of the Time: Prototype
I normally create a quick prototype in Storyline to communicate my design. You can document what you’d like the user experience to be all day long in a written storyboard, but it never conveys the end result as effectively as a demo.
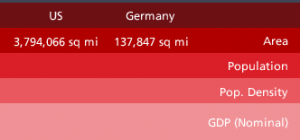
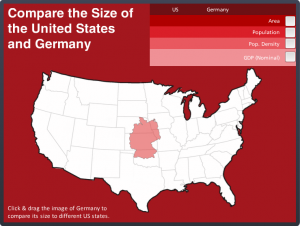
Some of the Time: Visual Storyboard (Try Out The Template!)
Sometimes I’ll do a visual storyboard in PowerPoint, which works pretty well and most SMEs seem to like working with it.
Almost Never: Text-Only Storyboard
I’ll receive text-only storyboards from clients as a way to give me their basic content, but I don’t spend time creating them myself.
My Storyboarding Tips
- Communicate your ideas in the clearest way possible. For me this usually means spending time creating a working prototype rather than documenting how I’d like to build something.
-

Storyboarding Course on Lynda.com
If you’d like an overview of the different types of storyboards and how to use them, you might want to check out Articulate Super Hero Daniel Brigham’s course on Lynda.com.
-

Storyboarding Resources on E-Learning Heroes Site
If you’re looking for some free storyboard templates, the Downloads section of Articulate’s E-Learning Heroes site might have what you need.
Happy storyboarding!














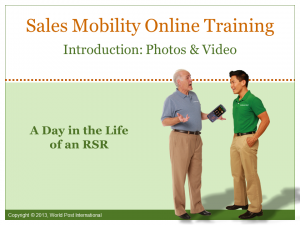
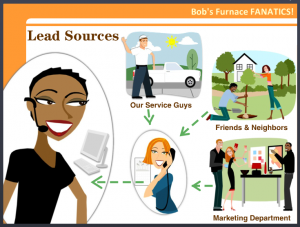
 The other idea was to wrap a little bit of context and interest around what would otherwise be a featureless computer screen. It had to be simple, so I just carried the characters right onto the screen.
The other idea was to wrap a little bit of context and interest around what would otherwise be a featureless computer screen. It had to be simple, so I just carried the characters right onto the screen.