I shared 4 Free E-Learning* Tools I Use exactly one year ago as part of an Articulate challenge, but the world has moved on and so have I. What happened? Redbooth got rid of their free option, Microsoft Clipart took a powder, Pinterest I rarely have time for, and I don’t use free fonts anymore, so here are my current (free!) fab four:
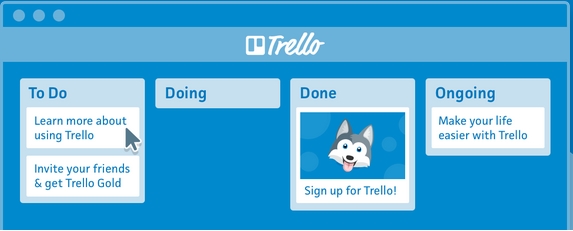
1. Trello: Task & Project Management
I resisted Trello for the longest time, but the sheer simplicity of it won me over. At the moment it’s my primary project management tool. There’s nothing better than seeing every project at a glance and being able to quickly and easily share with others. I’m quite happy with the free version for both personal and work projects. I use it daily in my desktop browser, iPad, iPhone, and AppleWatch and it syncs beautifully. Love.
2. Toggl: Time Tracking
Speaking of love and seamless syncing, Toggl for time tracking may have won even more real estate in my heart than Trello has. When I want to start or stop the clock I grab my iPhone and tap the app or do the same in a desktop browser. I control the same running task on either. The reports are perfect for my needs, it’s free for teams up to 5, and includes unlimited clients and projects. Wish I’d been using this for yeeeeeeeears.
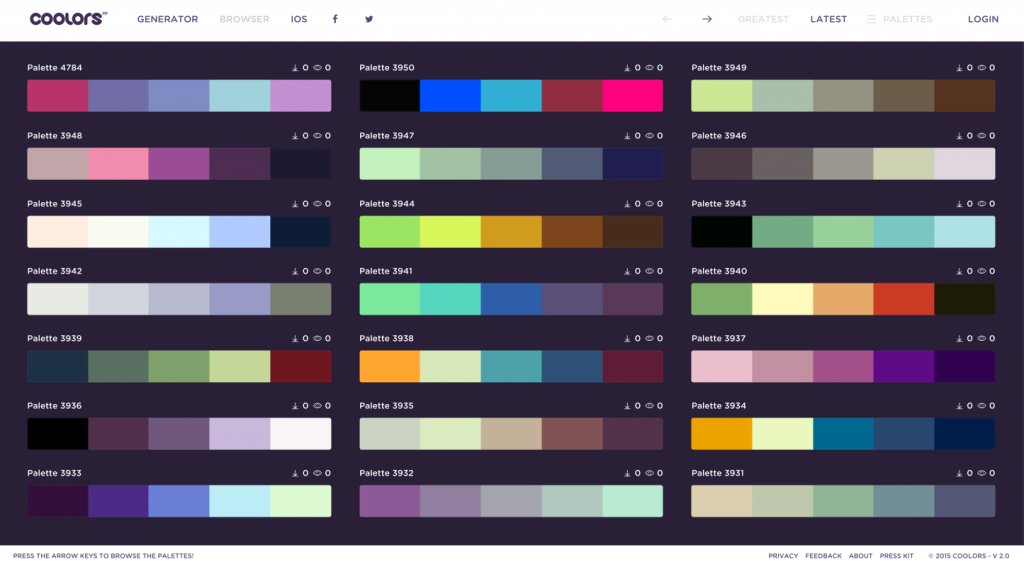
3. Coolors: Color Scheme Generator
This one is brand new to me, but the moment I saw David Anderson’s tweet about it I checked it out and was sold. (In a free kind of way.) With Coolors I love that you can quickly pull down existing palettes or generate your own in a way that even non-adept color scheme generators like me can handle. I’m also crazy about the fact that I can instantly export my found or generated palettes to PNG, PDF, or URL. It’s my new go-to for colors. (There’s a cool-looking iPhone/iPad app for 99 cents but I haven’t played with it yet.)
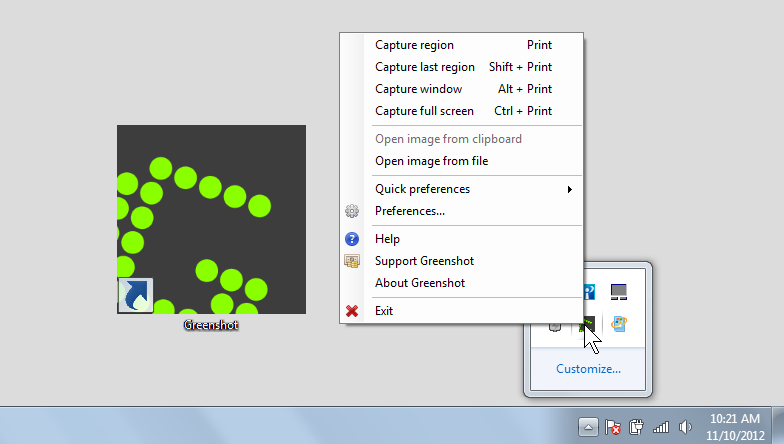
4. Greenshot: Screen Captures
For many years I used Snag-It for screen captures. A year or so ago it decided it didn’t want to play nicely with others and was continually crashing and not responding to fixes. I had to quickly find a substitute, which led me to free, open-source Greenshot. I’ve never had it crash, it’s not a resource hog, and it works reliably, quietly, and beautifully every time.
So those are my latest go-to tools that cost nothing at all. If any of them sound good to you, they might be worth a try!
*I use them for e-learning but they’re clearly great for project management, design, or general organization.