
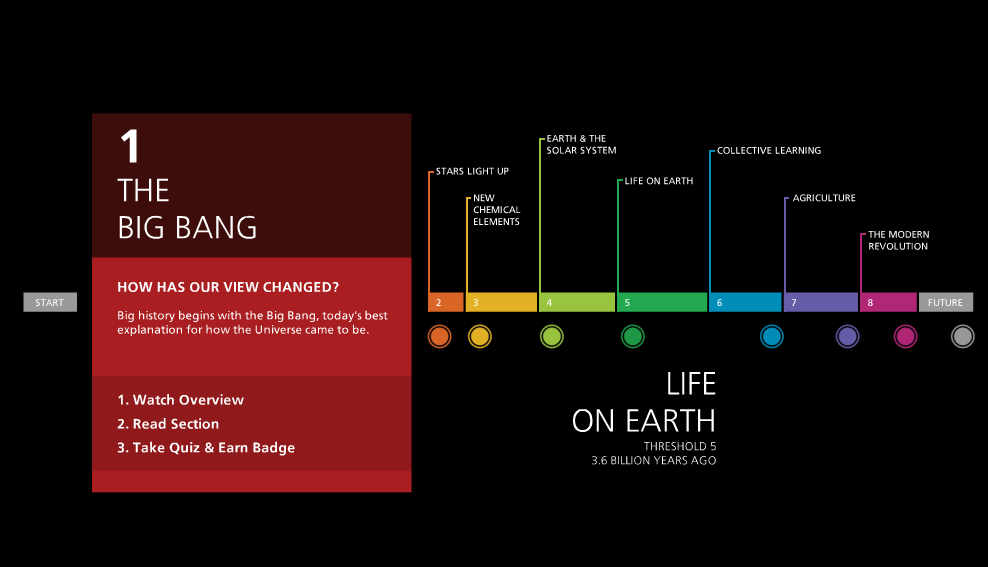
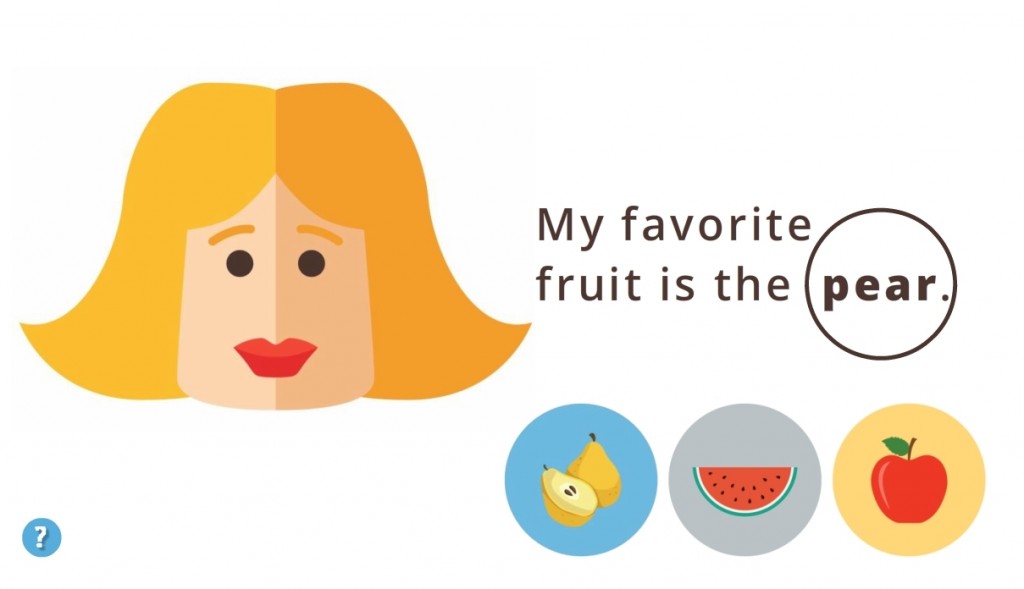
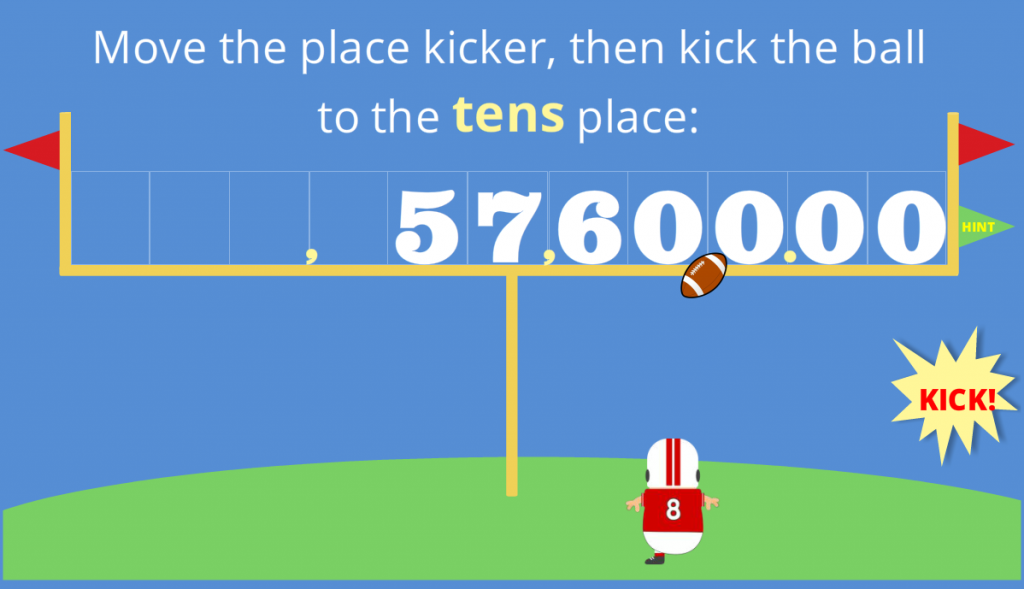
I love making e-learning look like it’s floating in space without the traditional box-like appearance or standard player, and I guess I’m not alone since I get a lot of questions about how to do it.
Going Full-Screen
Going full-screen is simple. In Storyline go to Player > Other > Player Size > select “Scale player to fill browser window”. For the Browser Size option select “Display at user’s current browser size”. To get that wide-screen effect I choose Design > Story Size: 16:9.
Important tip about going full-screen: Be sure your content still looks great at full screen. No one wants to see pixelated, stretched, or otherwise tormented images. If you’re going to do it, plan your images accordingly.
Losing the Player
To lose the player, the bottom line is you’re going to turn off the player features and either make all of your player elements the same color as your page background or make them transparent. This is what I do:
Player > Features > deselect everything. Player > Colors & Effects > Page Background: I choose the same color as my slide background. Player > Colors & Effects > Color Scheme > Show Advanced Color Editing > Edit Item > Base: I make each of these elements 100% transparent. If you have other player elements (menus, buttons, etc.) that you want to blend in, change their colors or make them transparent using this same menu.
Need More Details?
If you’d like to know more about making your player disappear check out Articulate’s instructions for using a chromeless player. Then set your e-learning free!




Nice post jackie. You have always been one to think outside of the box…or in this case outside of the player shell.
Hey Richard – thanks! I know you do the same. (Someone has to be out there!) :)
Thank you Jackie! An other step to a more professional design for my lessons!
And thanks to you too, Tineke! Your great questions were part of my inspiration for the post. I’m glad if it’s helpful!
Jackie, a thousand times thank you for this one! Good call on the reminder to use quality images, too :-)
Hi Natasha! A thousand times “you’re welcome!” I’m so happy it’s helpful. Thanks for letting me know! :-D
I have been wondering how to do this. Thanks, Jackie!
Hi Mary! You’re welcome! It’s one of those things that seems a little mysterious until someone shares how to do it, but then it’s pretty simple. Have fun with it!
Thanks for sharing this valuable information Jackie. I re-linked an old article I wrote to this blog since it focuses strictly on the “hiding the player” subject.
You’re welcome, Dan! Glad if it helps your readers too. It clearly struck a nerve, so I think we’re not the only ones who like this look and feel.