I’ve just taken my original German drinking game created in Articulate Storyline and made it into a free template that I talked about recently. Now I’ve recorded two videos to help you use the template. You can download the free Storyline template here, and I also made a PowerPoint version you can download here.
Video #1: Original vs. the Template
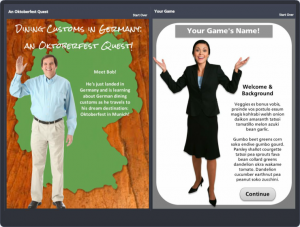
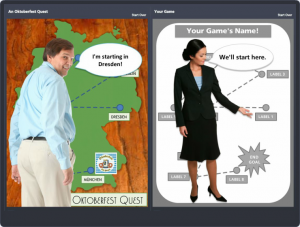
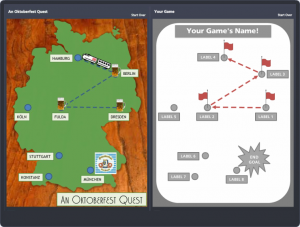
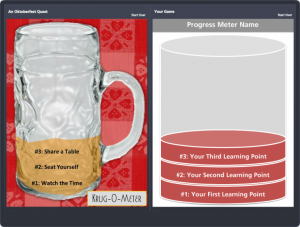
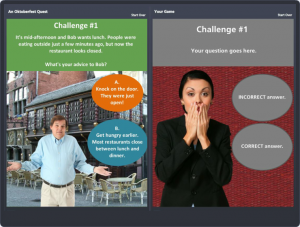
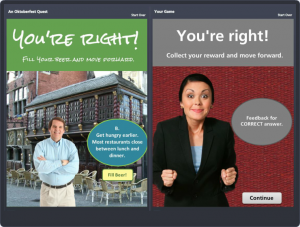
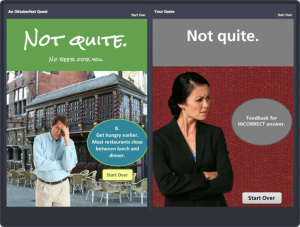
In this video I walk you through the features of the original game, then compare them to the template. Kind of a nice overview. If you’d prefer to see captures of the screens compared, they’re at the end of this post. I created this for the Storyline version, but PowerPoint users can get some useful information from it, too.
Video #2: How to Customize the Storyline Template
In this video I show you the customizable features you can make your own. Again, I created it for the Storyline version, but PowerPoint users can get some useful information from it, too.
Have Fun!
I hope these walk-throughs help as you go forth to create your own games. Enjoy!


























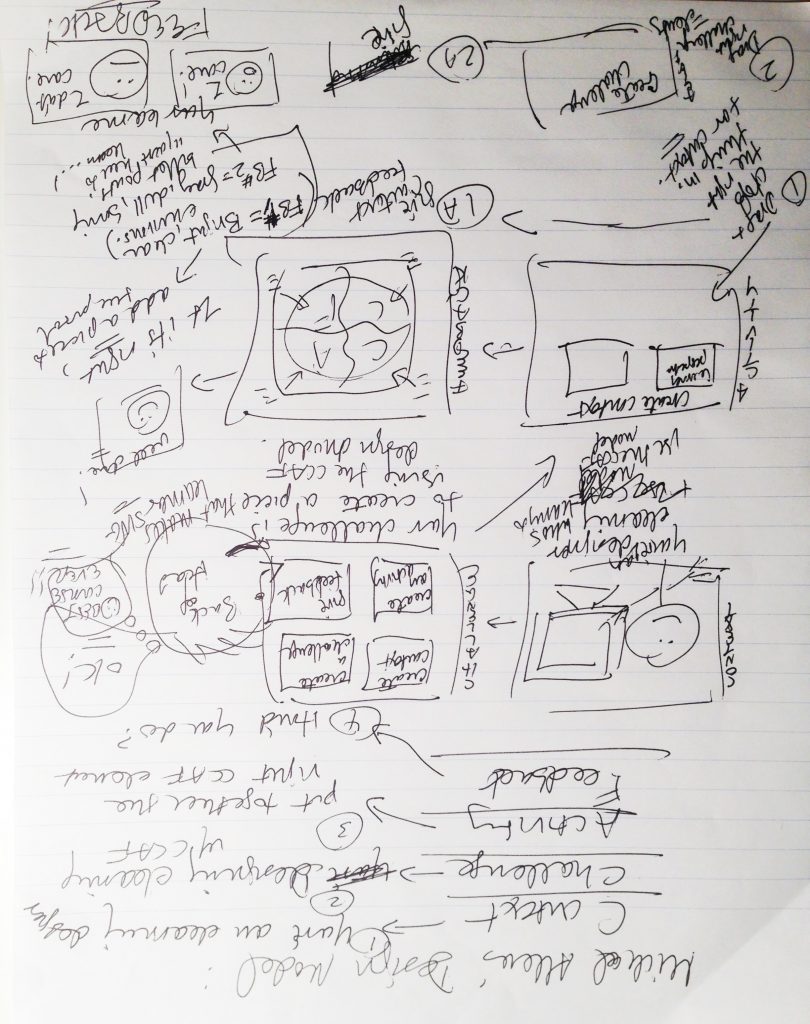
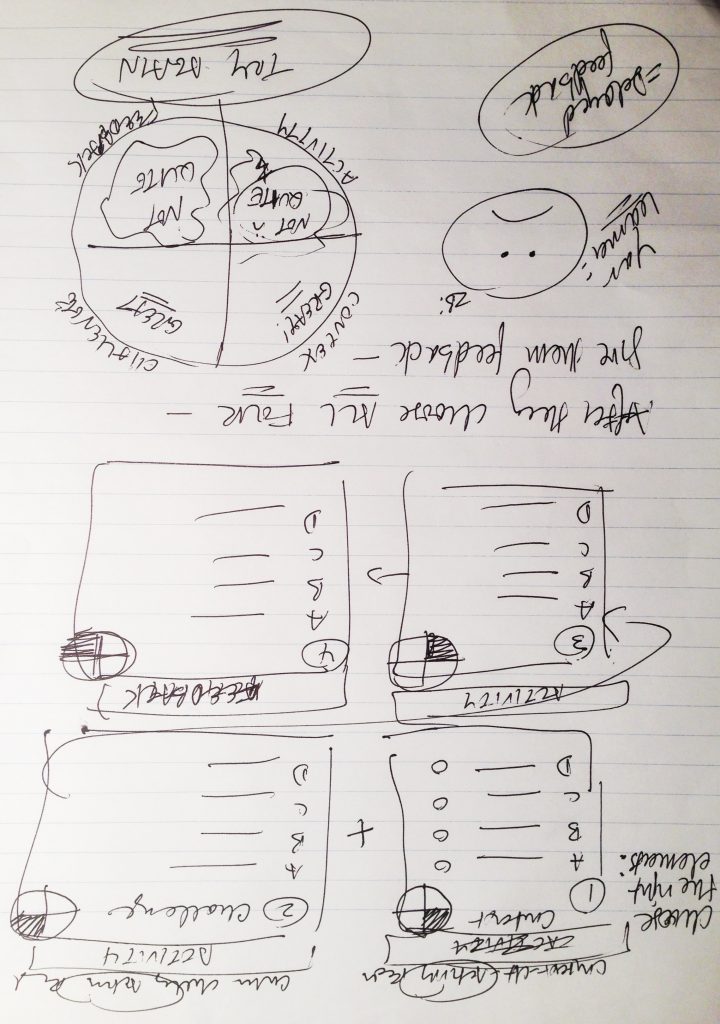
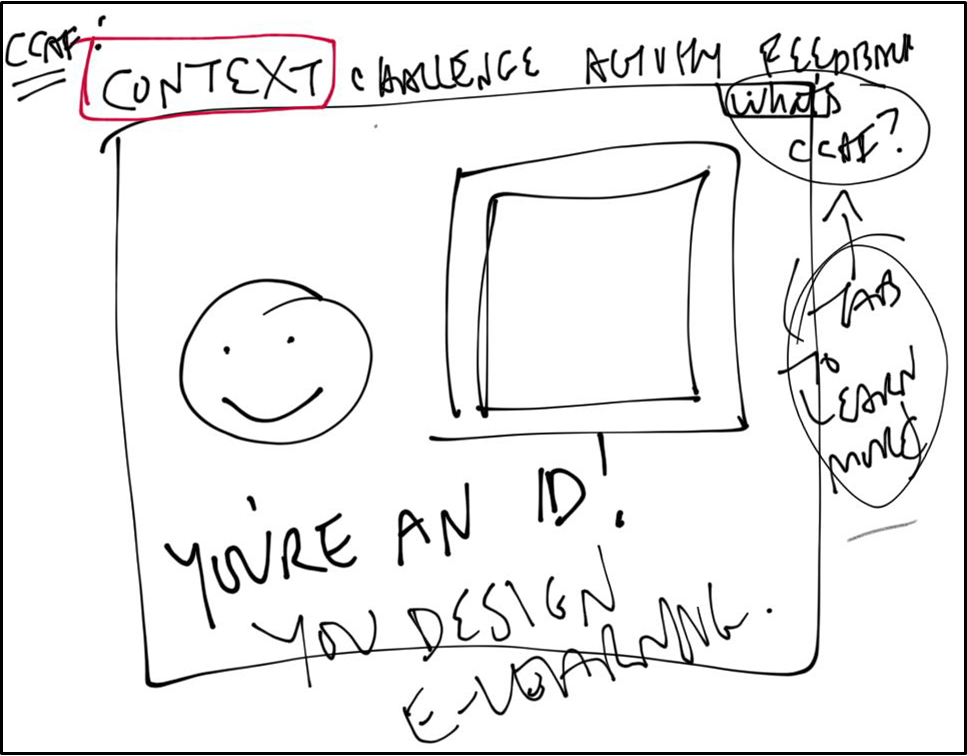
 My first question in every new project is: “How will the learner use this information in the real world?” Then I try to design the piece from the learner’s post-course real-world point of view to show them why they’ll care about it and when where and how it’s going to come in handy. Using effective context can add lot of interest and learner motivation, too.
My first question in every new project is: “How will the learner use this information in the real world?” Then I try to design the piece from the learner’s post-course real-world point of view to show them why they’ll care about it and when where and how it’s going to come in handy. Using effective context can add lot of interest and learner motivation, too.