This week’s challenge is to show how you create online training. The process of how I work with clients is something I’m always having to explain, so it’s about time I added a quick explanation to my site.
Who Does What?
David Anderson suggested we could use the helpful post How to Create an Online Course in 7 Simple Steps as a launching point if we’d like. That process is quite similar to mine, but mine reflects exactly how I work and shows which steps I perform and which ones my clients perform.
My Steps
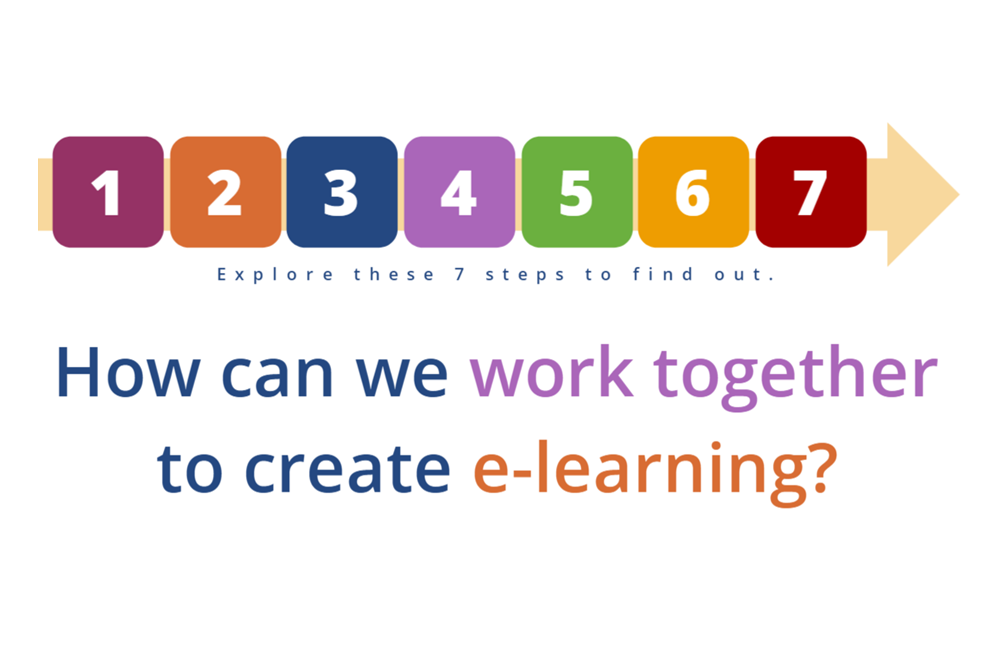
These are the steps. You’ll find more details in the demo – and you can see them written out on this page. It’s an abbreviated list since it’s only meant to be a quick (yet useful) overview. Each step can be an entire world unto itself:
-
Set Goals
-
Set Content
-
Design It
-
Storyboard It
-
Build It
-
Deliver It
-
Evaluate It





















 The Idea: Vocabulary Practice
The Idea: Vocabulary Practice I wanted it to be in Turkish, partly because it would be way cool and partly because I need the practice, but to save time I stuck with English.
I wanted it to be in Turkish, partly because it would be way cool and partly because I need the practice, but to save time I stuck with English. I kept it emoji-simple. From layout to images to instructions it’s easy to figure out, easy to navigate, and easy to understand the teaching points.
I kept it emoji-simple. From layout to images to instructions it’s easy to figure out, easy to navigate, and easy to understand the teaching points.