 This week’s Articulate challenge is to create an interactive organizational chart or a “meet the team” sort of thing. Org charts and the like bore the heck out of me, but I like the idea of introducing someone to their new team or job, so I went with that.
This week’s Articulate challenge is to create an interactive organizational chart or a “meet the team” sort of thing. Org charts and the like bore the heck out of me, but I like the idea of introducing someone to their new team or job, so I went with that.
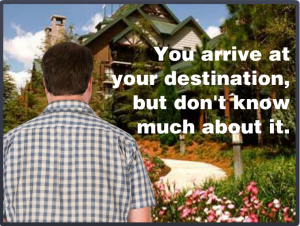
How Did We End Up On Vacation?
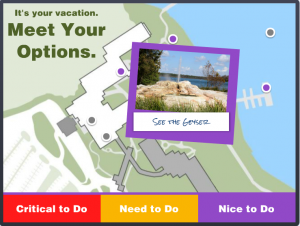
When you start a new job, you’re a stranger in a strange land. All I did was apply that situation to visiting a new place rather than starting a new job. In either situation, you need to get your bearings and figure out what’s going on very quickly.
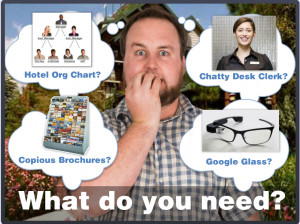
Chunking By Importance
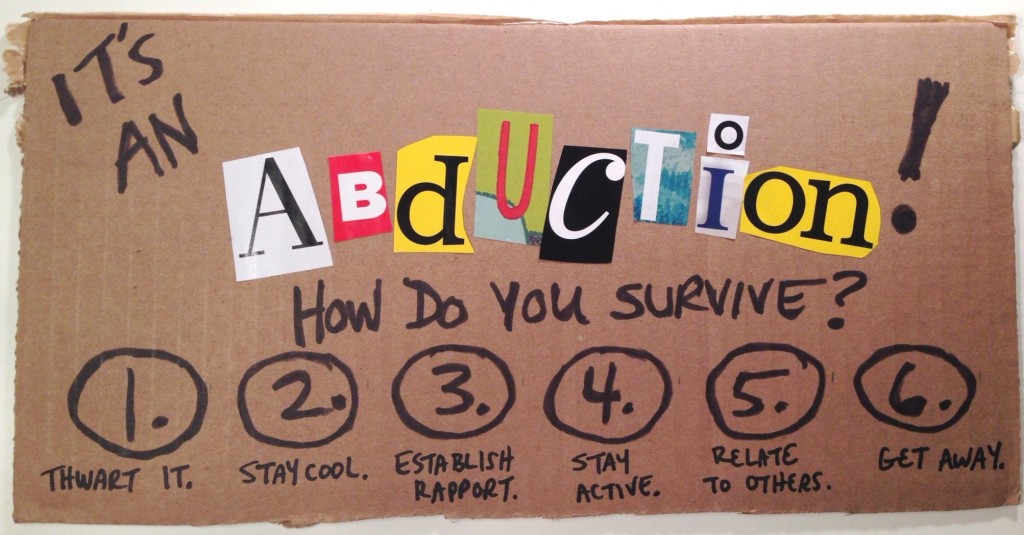
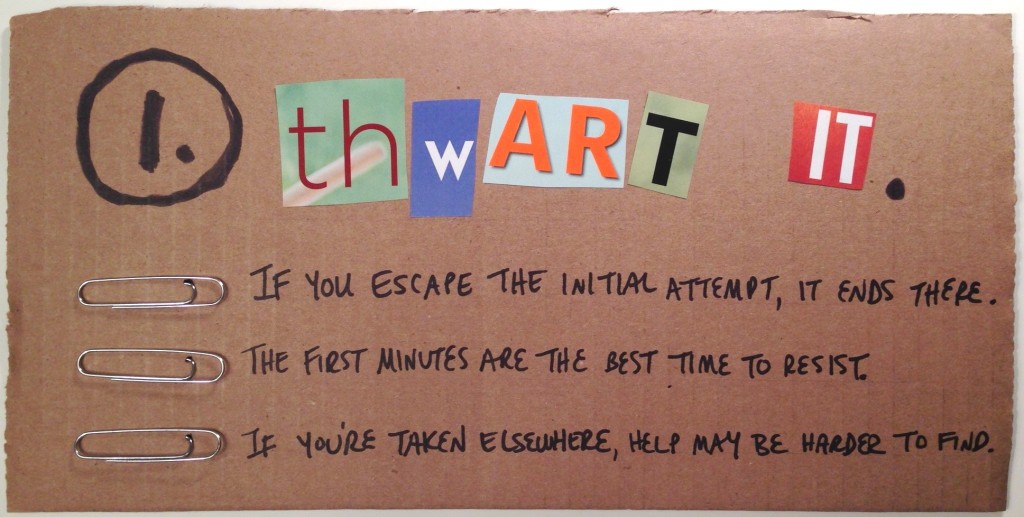
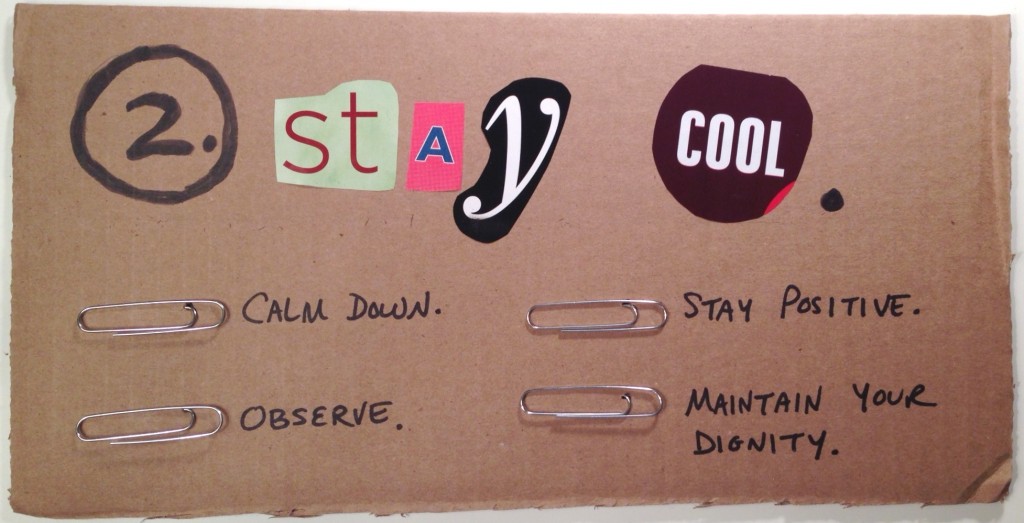
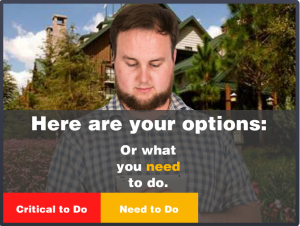
In this case I sorted the information by relative importance, but in a work environment it could be sorted by task or department or time increment or anything else. The idea is to break it into chunks that have more meaning and don’t have to be accessed all at once, since information overload is as good as no information at all.
The Interaction
I had planned on (and spent way too much time on) fleshing out the detail at the end. As time ran out I trashed all of that and fleshed out the front end instead. It was the right thing to do and it ended up being a good demo of how to present information like this – including how to present it in context and at the point of need. I like it.






 The Storyline Piece
The Storyline Piece