This week’s Articulate #ELHChallenge is to come up with an interaction that helps teach punctuation.
Update: Download the Free Template!
The Idea
I wanted to make some type of game I hadn’t tried before, and tic-tac-toe seemed relatively straightforward.

Personalized Punctuation Advisors
I also wanted to use the rest of the characters I used for this emoji challenge. The idea was to have each of them embody an element of punctuation and give their own example of correct and incorrect usage. Personalized punctuation advice couched in a bit of silliness seemed engaging to me – so I went with it.
The Design
The goal was to keep it simple and easy to play with. The board is laid out in front of you so you can pick any punctuation challenge you’d like and see your progress as you go.
Your aim may be to get tic-tac-toe (three correct answers in a row) and win; but it’s equally fun to play freely. That’s why I added a “Start Over” button on the main screen – so you can quickly clear the slate and start over.

The Game Board
I have to say that Storyline 2 made building the whole thing a relative snap, too. It was great. It’s one slide with 35 layers and a few states (plus many pieces and parts I added) – but engineering it to give the proper result once tic-tac-toe has been achieved was really simple.
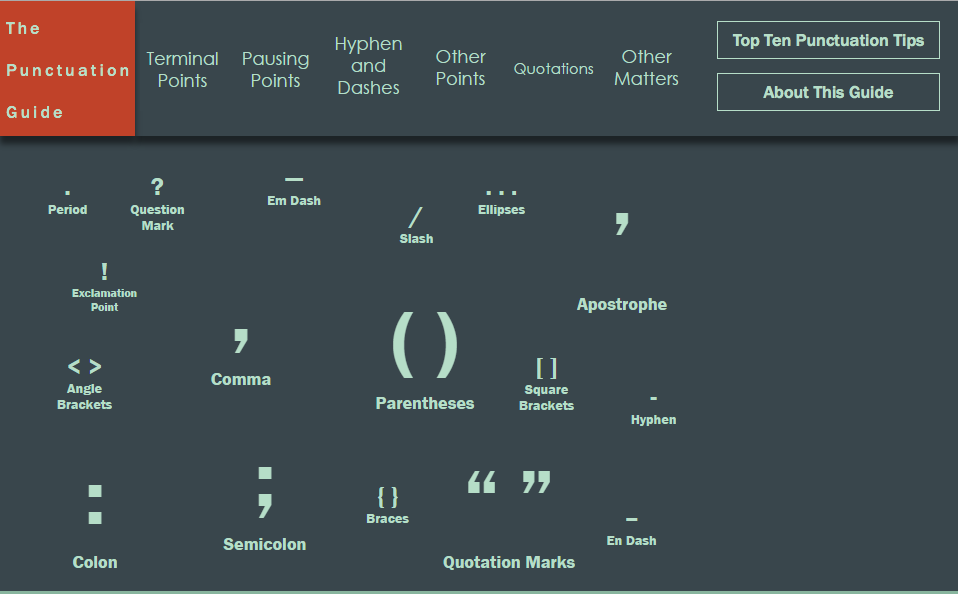
Oh – and in the feedback for each question I linked to the appropriate page on The Punctuation Guide that David Anderson used as inspiration for the challenge. Thanks for finding it and for such a great challenge, David!
Try It Out!
Ready to test your punctuation prowess? Feel free to try it out right here.