This week’s Articulate ELH Challenge is to design a learning interaction around the Ebola outbreak. Though I started with a branching scenario about patient triage, it wasn’t resonating with me because it wasn’t what I wanted to say.
The Idea

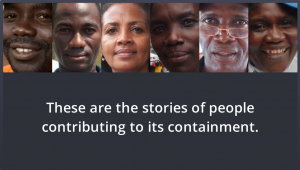
The Individuals
What I wanted to say is that there are people exactly like you and me on the ground who are calmly and quietly taking natural and positive action in response to the situation. This is easy to miss in an unending stream of panicky headlines.
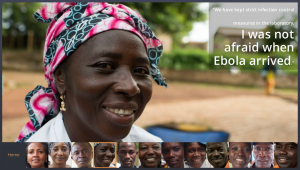
I looked for information and lucked out by finding these profiles from the World Health Organization. Since I couldn’t possibly improve upon the content I simply worked to enhance it by framing it in a way that supports what they’re doing, helps educate people about what’s going on, and possibly motivates them to take action.
The Interaction
The Focus
I wanted simplicity, with complete focus on the individuals. It was tempting to have a more elaborate intro that involved maps and background information about the outbreak, but in the end the photographs and related personal stories tell the tale.

A Simple Intro

Slider Navigation
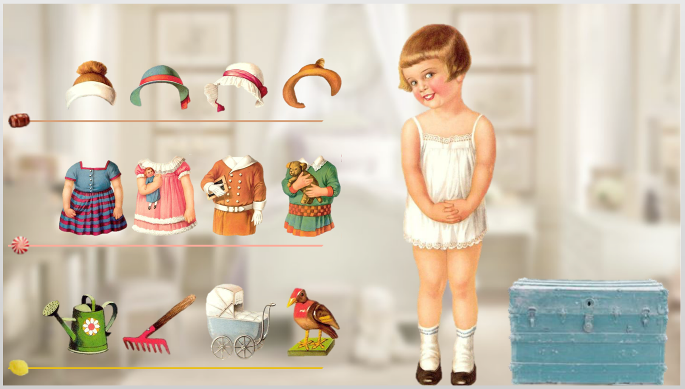
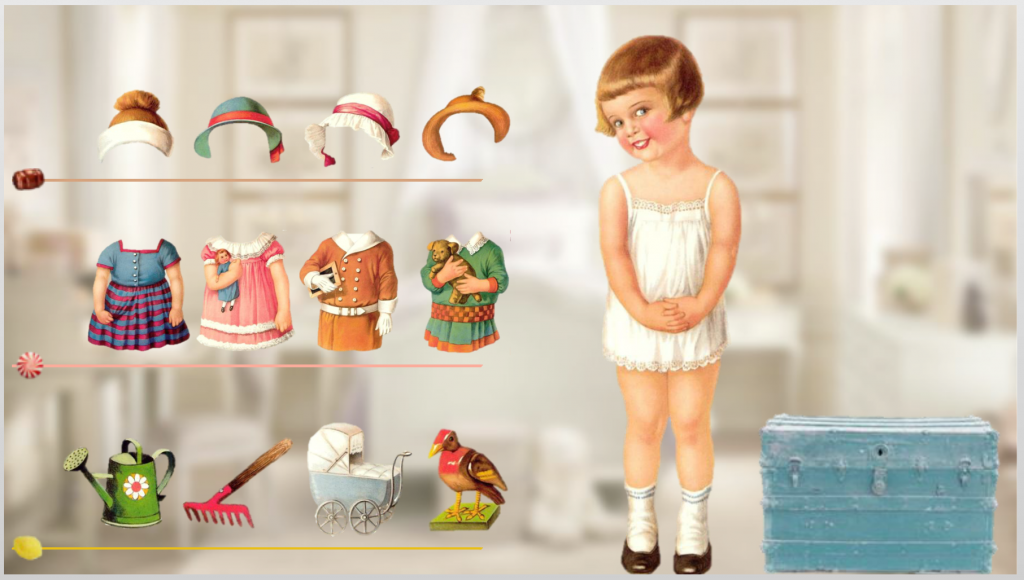
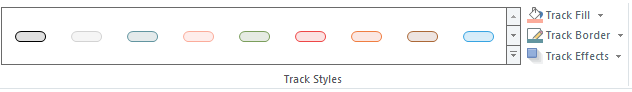
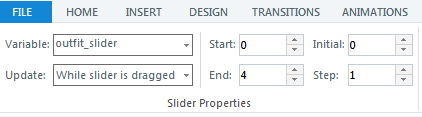
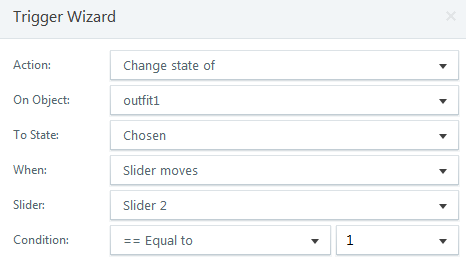
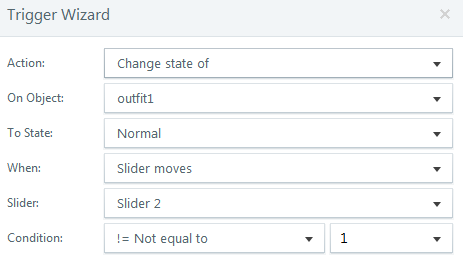
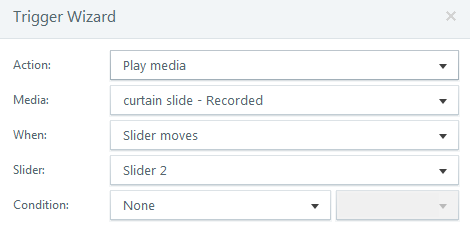
The Slider
From the start I envisioned a slider with a movable frame you could use to select a person’s image, and was very happy when I figured out how to do it.
It essentially involved making the slider track completely transparent and creating a frame image that I used as a picture fill for the thumb. That plus a whole lot of fine cropping and alignment work – and voilà! – the slider I had imagined. I also made liberal use of other Storyline features including motion paths, built-in animations, and advanced text control.
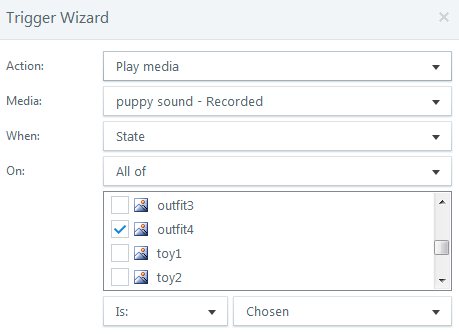
The Music
Finding music for this was initially quite tough. I could find lots of West African music, but very little of it evoked the mood I was after. Even when I found songs that did, I had no way of knowing if the message being conveyed – whether literally or culturally – would be appropriate, and the topic is simply too sensitive to risk a bad choice.
Fortunately I know a guy who knows his way around djembes and mbiras (that’s a picture from when we were shopping for instruments in Turkey), and he generously offered to let me use some music he wrote and recorded. Many thanks to him for that. I chose the song “Numbers” from a CD of kalimba music he did a few years back since I thought it conveyed a sense of calm, steady progress and it had an opening that worked well for this piece.
See it in Action
If you’d like to see it, make sure you have audio and get ready to be inspired by some remarkable individuals right here.










 The Post-Challenge Interview
The Post-Challenge Interview What if…
What if…